آموزش نصب npm در لاراول

0 نظر
چهارشنبه 23 خرداد
مطالعه: 6 دقیقه
php
به طور پیش فرض، فریم ورک لاراول در بسیاری از بخش ها و ابزارهای توسعه پیشرفته از npm استفاده می کند. npm در لاراول وظیفه ذخیره سازی و نگهداری انواع ماژول ها را بر عهده دارد و می تواند روند نصب، حذف و بروز رسانی پکیج ها را در JavaScript و CSS فرآهم کند. برای مطالعه بیشتر در این مورد و نصب npm در لاراول به خواندن ادامه دهید و با دقت مراحل را اجرا کنید.

کاربردهای npm در لاراول
برای ساده سازی و جلوگیری از خطاهای احتمالی در این آموزش مراحل تفکیک شده و به صورت کاملاً کاربردی اشاره شده است.
در این آموزش نحوه نصب npm در لاراول را با استفاده از Livewire و Blade مورد بررسی قرار دادیم و به نحوه راه اندازی npm تنها در عرض چند دقیقه اشاره کردیم. امیدواریم مطالعه این مقاله در نحوه نصب npm به شما کمک کرده باشد. ممنون که تا انتهای آموزش با ما همراه بودید برای اطلاعات بیشتر می توانید از دیگر مقالات ما در بخش وبلاگ ها دیدن فرمایید.

کاربردهای npm در لاراول
- قابل استفاده در ابزارهای جلوه گری مانند jQuery ،Bootstrap ،Vue.js و ...
- ضروری برای ایجاد پروژه های Vue.js در لاراول
- امکان استفاده از JavaScript و CSS در ابزارهایی مانند Webpack یا Babel
- استفاده از کدهای JavaScript و CSS در توسعه وب سایت
برای ساده سازی و جلوگیری از خطاهای احتمالی در این آموزش مراحل تفکیک شده و به صورت کاملاً کاربردی اشاره شده است.
1- بسته npm را انتخاب کنید.
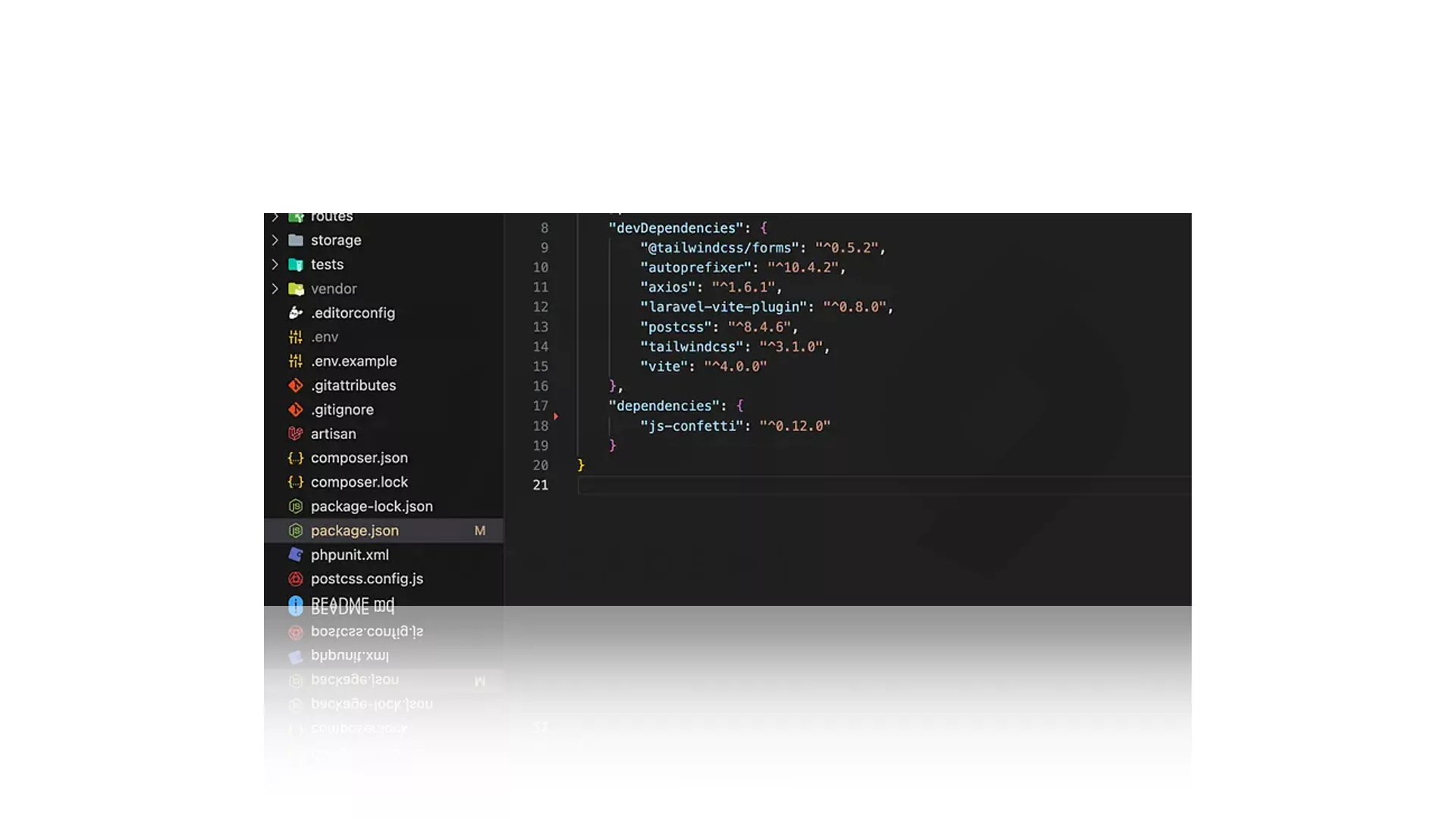
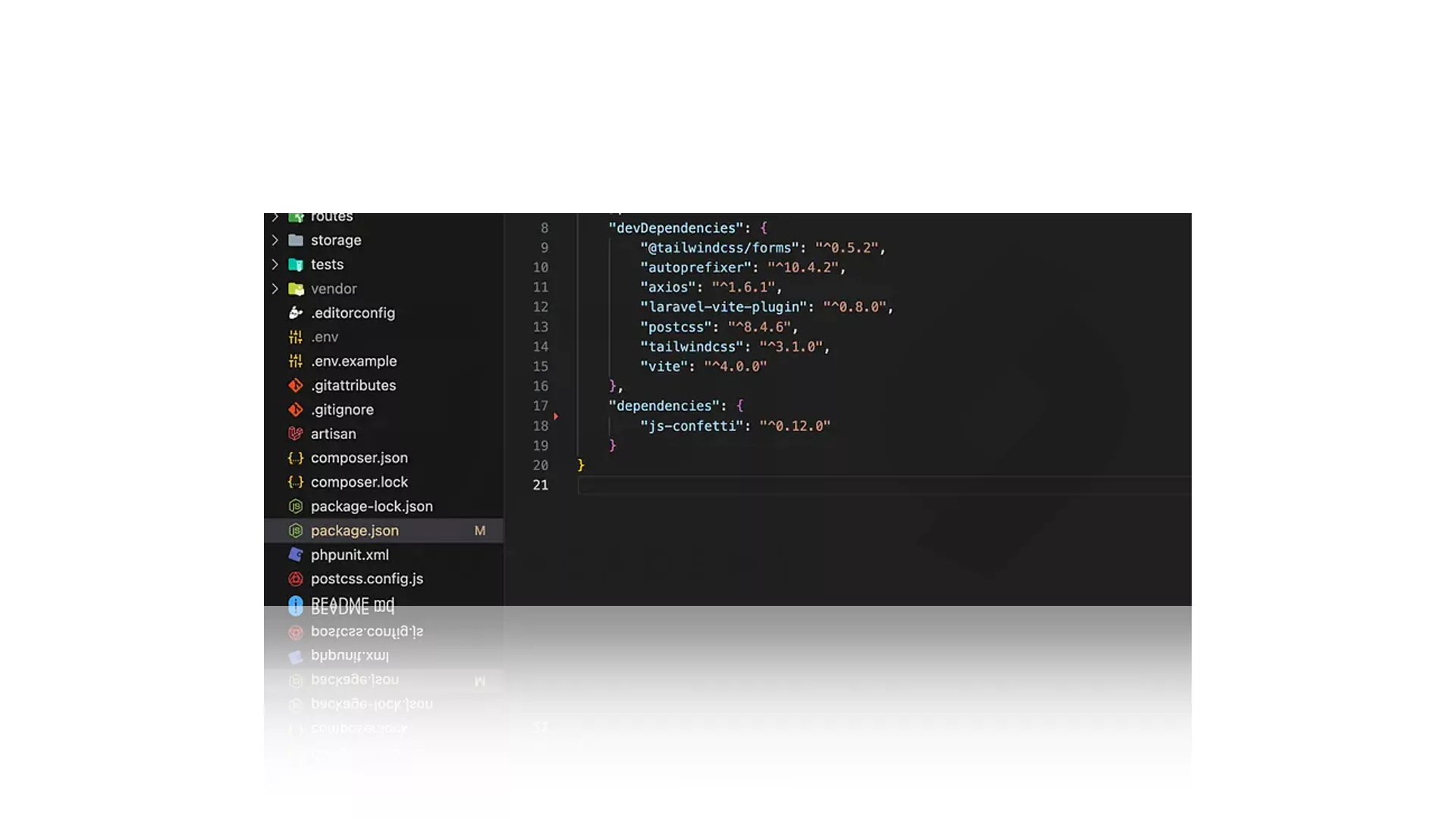
برای انتخاب با کمک js-confetti می توانید دستور زیر را در نظر بگیرید:npm install js-confetti
اکنون در پوشه مربوط به Root که شامل فایل Package.json است، دستور بالا را اجرا کنید. تصویر زیر می تواند اطلاعات بیشتری از اجرا این مرحله در اختیار شما قرار دهد.


2- بسته را در app.js ثبت کنید.
برای قرار دادن بسته ایجاد شده در app.js می توانید به resources/js/app.js بروید و یا از یک روش میان بر استفاده کرده و از طریق CMD + P بسیار سریع تر به app.js منتقل شوید. اکنون ماژول npm را از دستور زیر اضافه کنید:import "./bootstrap";import JSConfetti from "js-confetti";window.JSConfetti = JSConfetti;3- سرور Vite را اجرا کنید.
برای جلوگیری از نادیده گرفته شده برخی ویژگی های وب سایت Herd دستور زیر را اجرا کنید:npm run dev4- از طریق Vite () Directive باید JS را وارد کنید.
در این مرحله باید با وارد کردن دستورالعمل Vite با استفاده از تگ Head در " Component " وضعیت اجرا شدن را بررسی کنید:@vite(['resources/css/app.css', 'resources/js/app.js'])
نکته مهم! شما نیازی به اجرا کردن JS برای app.css ندارید، زیرا به صورت پیش فرض در app.css موجود است.
5- npm را راه اندازی کنید.
عبارت Type= " Module " را وارد کرده و در صورت تمایل ویژگی Language= " JavaScript " را حذف کنید. سپس می توانید دستور زیر را اجرا کنید:
-- you php or html --
اگر خطایی در مراحل انجام گرفته باشد با پیام زیر به شما نمایش داده خواهد شد:
Uncaught TypeError: window.JSConfetti is not a constructor
در این حالت مراحل اجرای خود را بررسی کنید تا بتوانید ایراد پیش آمده را حل کنید.
سخن آخردر این آموزش نحوه نصب npm در لاراول را با استفاده از Livewire و Blade مورد بررسی قرار دادیم و به نحوه راه اندازی npm تنها در عرض چند دقیقه اشاره کردیم. امیدواریم مطالعه این مقاله در نحوه نصب npm به شما کمک کرده باشد. ممنون که تا انتهای آموزش با ما همراه بودید برای اطلاعات بیشتر می توانید از دیگر مقالات ما در بخش وبلاگ ها دیدن فرمایید.