تنظیمات ویژوال استودیو کد - تغییر مکان اجرای کد vscode


تنظیمات کاربر (User Settings)
برای سفارشی کردن VSCode، "تنظیمات کاربر" تنظیمات شخصی در اختیار شما هستند. این تنظیمات برای نمونه های VScode به صورت سراسری اعمال می شوند. شما می توانید به روش های زیر، به تنظیمات کاربر خود دسترسی پیدا کنید:- گزینه Preferences: Open User Settings را از پالت command انتخاب کنید و یا می توانید از کلید های ترکیبی Ctrl+Shift+P استفاده کنید.
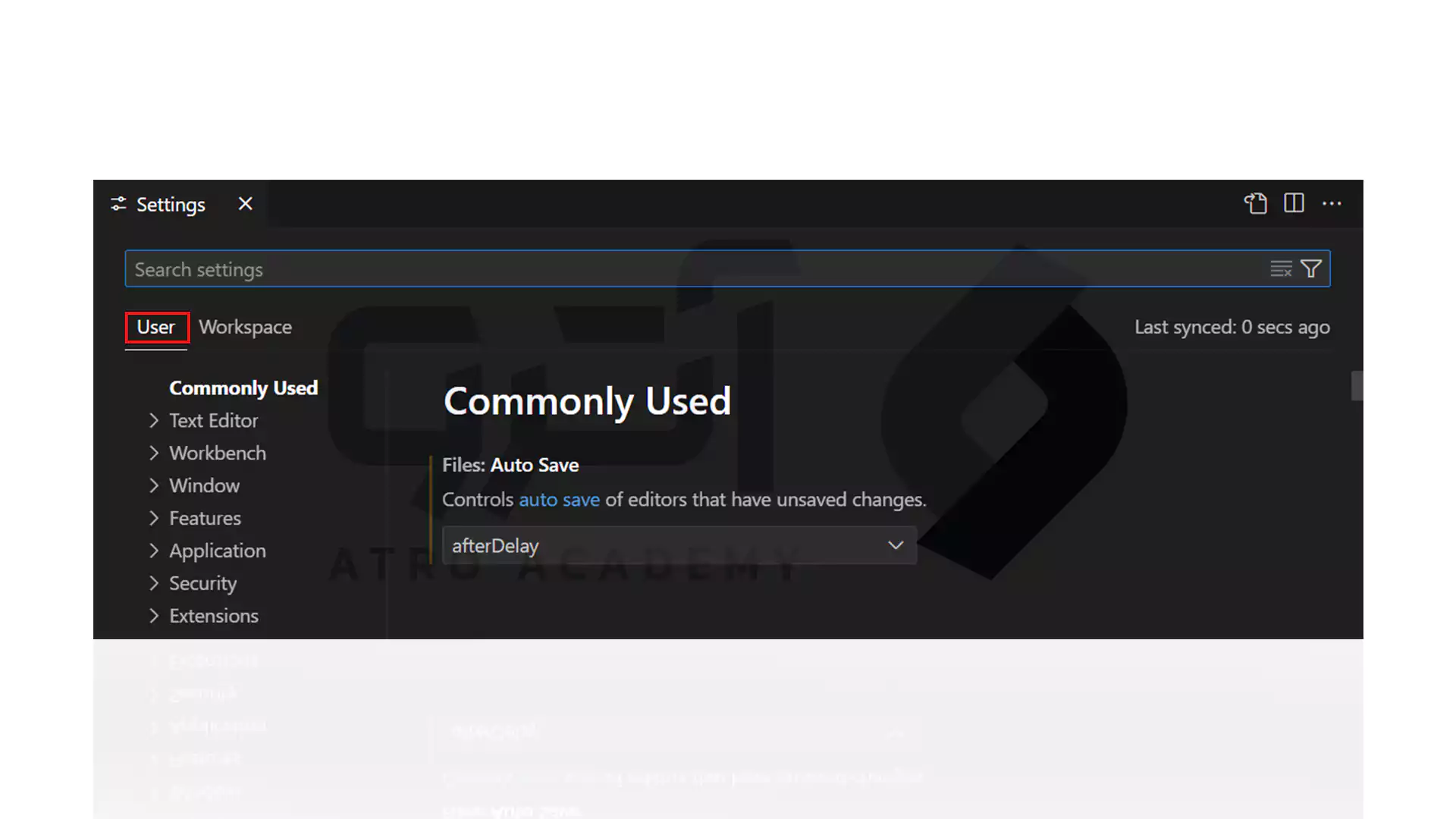
- تب User را از قسمت Setting editor انتخاب کنید و یا از کلید های ترکیبی Ctrl+, استفاده کنید.
- گزینه Preferences: Open User Settings (JSON) را از پالت command انتخاب کنید و یا می توانید از کلید های ترکیبی Ctrl+Shift+P استفاده کنید.

تنظیمات فضای کاری (Workspace Settings)
تنظیمات Workspace با اختصاص به یک پروژه، تنظیمات کاربر را نادیده می گیرند. برای اعمال تنظیمات خاص برا ییک پروژه، می توانید از این تنظیمات استفاده کنید. لازم است بدانید که از آنجایی که Workspace کد به عنوان پوشه اصلی پروژه شما شناخته می شود، شما می توانید از طریق Multi-root بیش از یک پوشه داشته باشید. تنظیمات Workspace با ذخیره شدن در پوشه vscode. سبب آسان شدن اشتراک گذاری تنظیمات در یک پروژه تحت کنترل نسخه می شود. با استفاده از روش های زیر، می توانید به تنظیمات کاربر خود دسترسی پیدا کنید:- گزینه Preferences: Open User Settings را از پالت command انتخاب کنید و یا می توانید از کلید های ترکیبی Ctrl+Shift+P استفاده کنید.
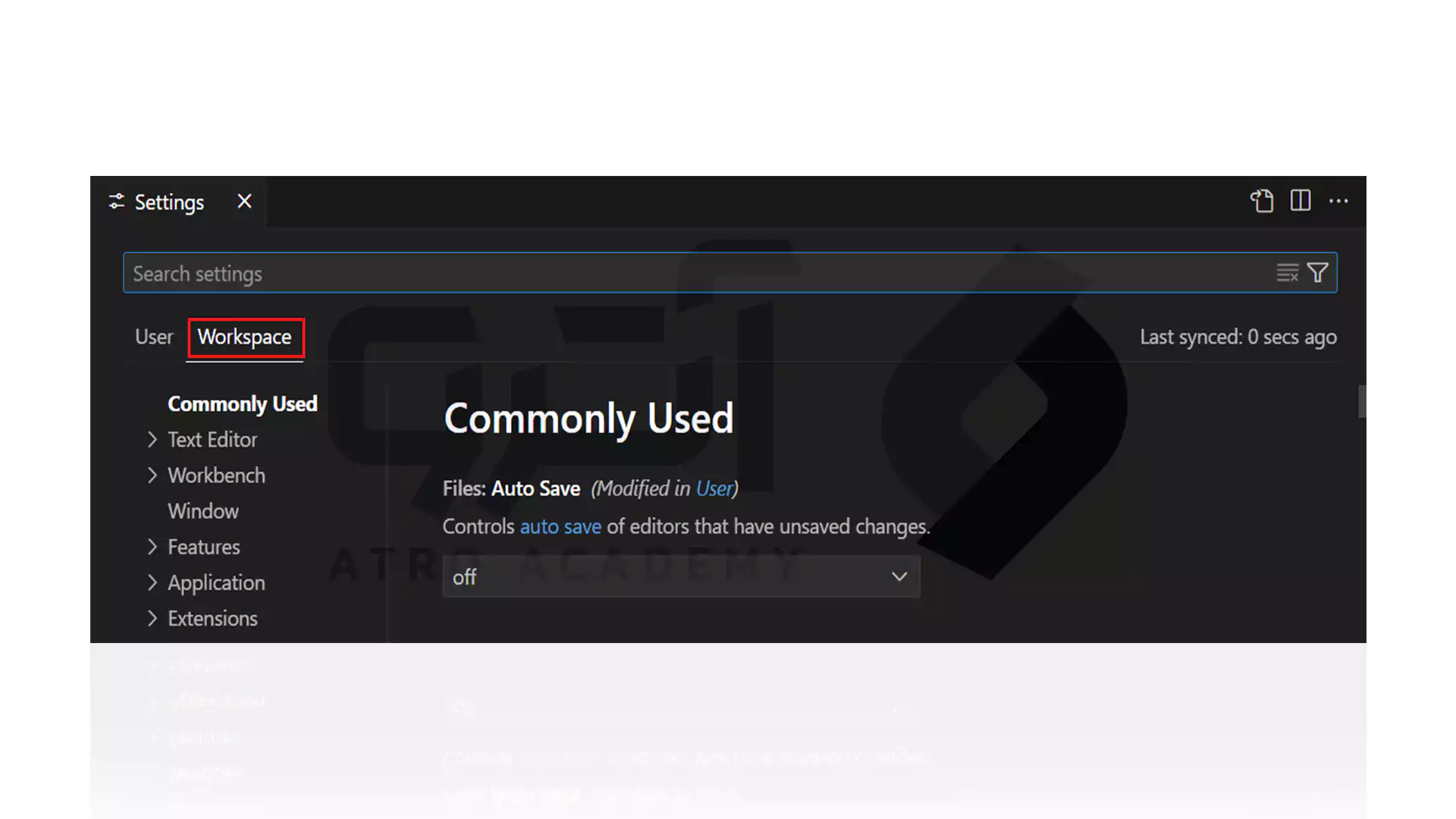
- تب Workspace را از قسمت Setting editor انتخاب کنید و یا از کلید های ترکیبی Ctrl+, استفاده کنید.
- گزینه Preferences: Open User Settings (JSON) را از پالت command انتخاب کنید و یا می توانید از کلید های ترکیبی Ctrl+Shift+P استفاده کنید.
نکته!
لازم است بدانید که همه تنظیمات کاربر به عنوان تنظیمات Workspace شناخته نمی شوند برای مثال، امنیت و به روزرسانی با تنظیمات Workspace تنظیم نمی شود.
ویرایشگر تنظیمات (Settings Editor)
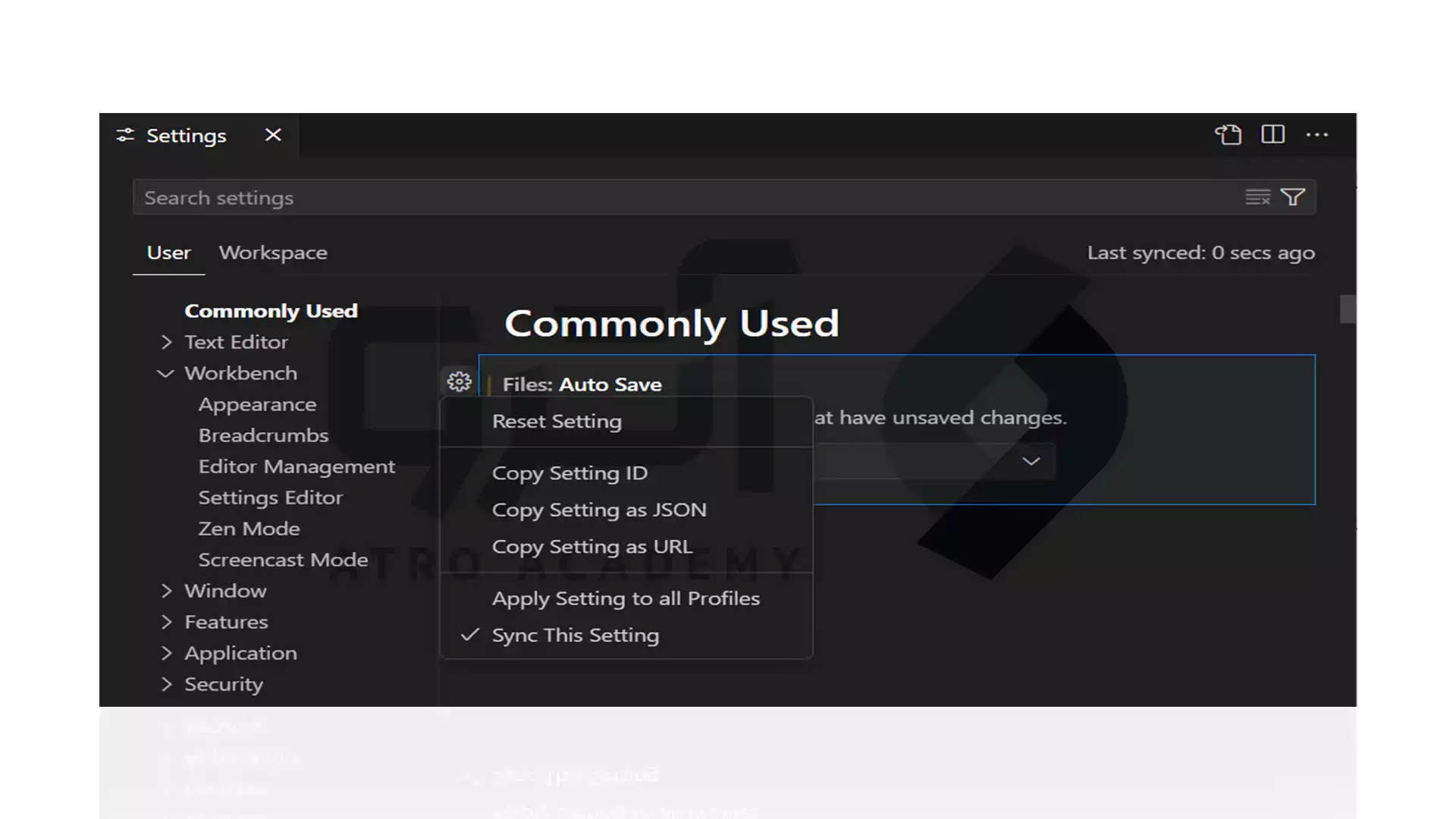
برای ایجاد رابط گرافیکی برای مدیریت تنظیمات مدیریت کاربر و Workspace، می توانید از Settings Editor استفاده کنید. هنگام باز کردن Settings Editor، می توانید تنظیمات مورد نظر خود را به سرعت و راحت پیدا کنید. برای دسترسی به ویرایشگر تنظیمات می توانید از روش زیر استفاده کنید:- به File رفته و گزینه Preferences را انتخاب کنید و سپس بر روی Settings کلیک کنید و یا همانند مورد های بالا، می توانید از کلید های ترکیبی Ctrl+Shift+P استفاده کنید.


- ریست کردن یک تنظیمات به مقدار پیش فرض آن
- کپی کردن ID یا URL تنظیمات
- کپی کردن یک جفت JSON

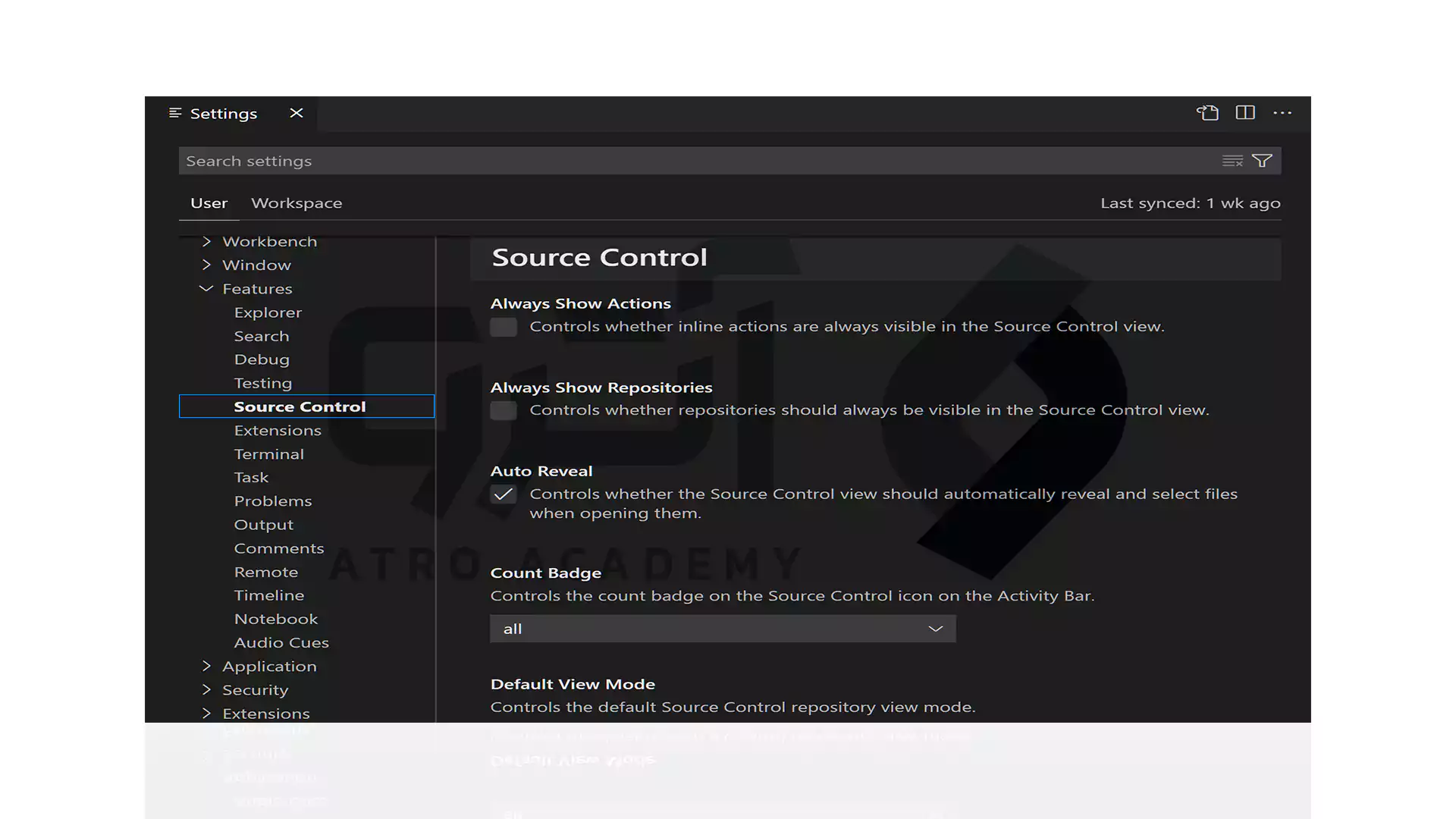
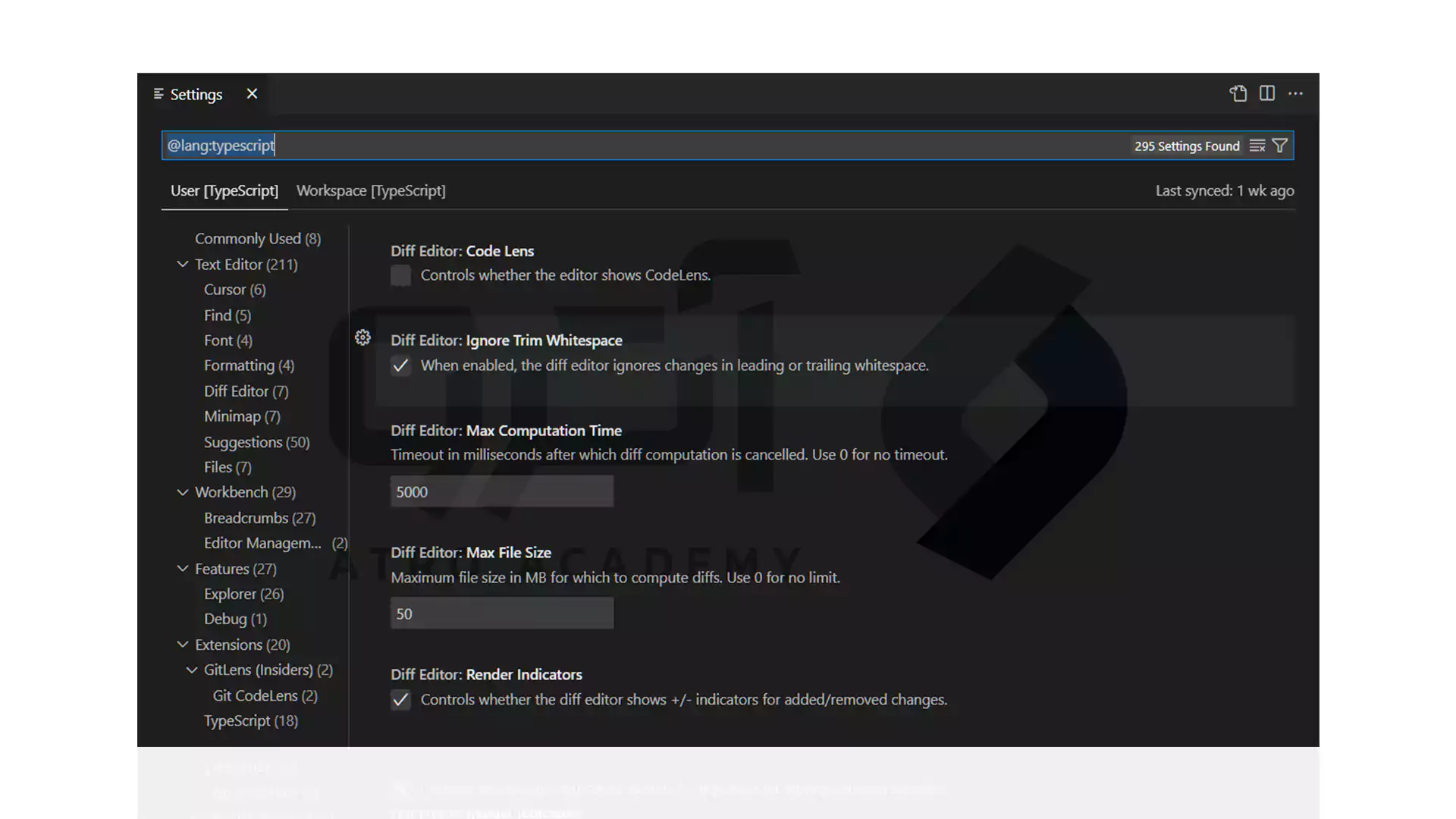
گروه های تنظیمات
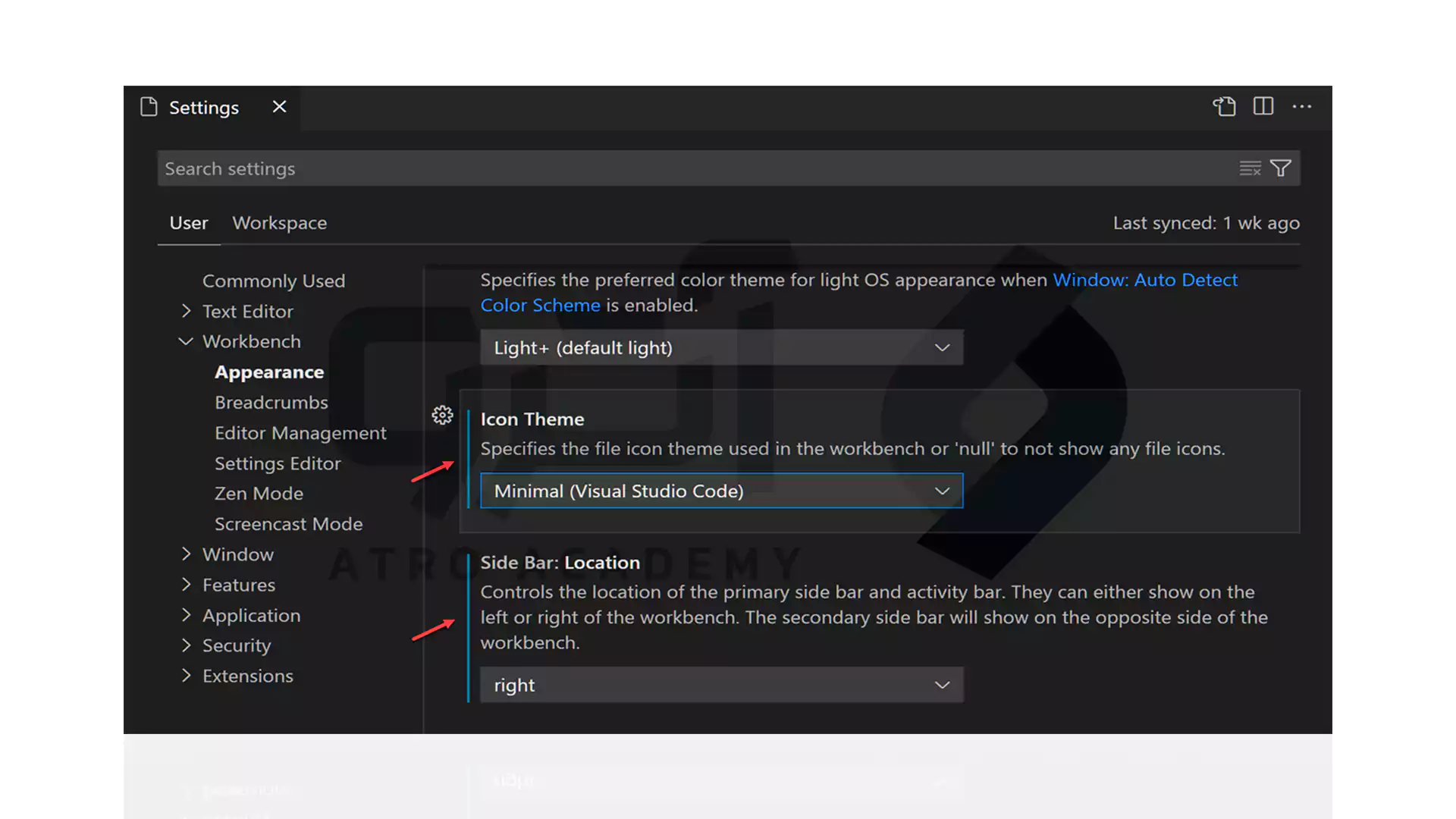
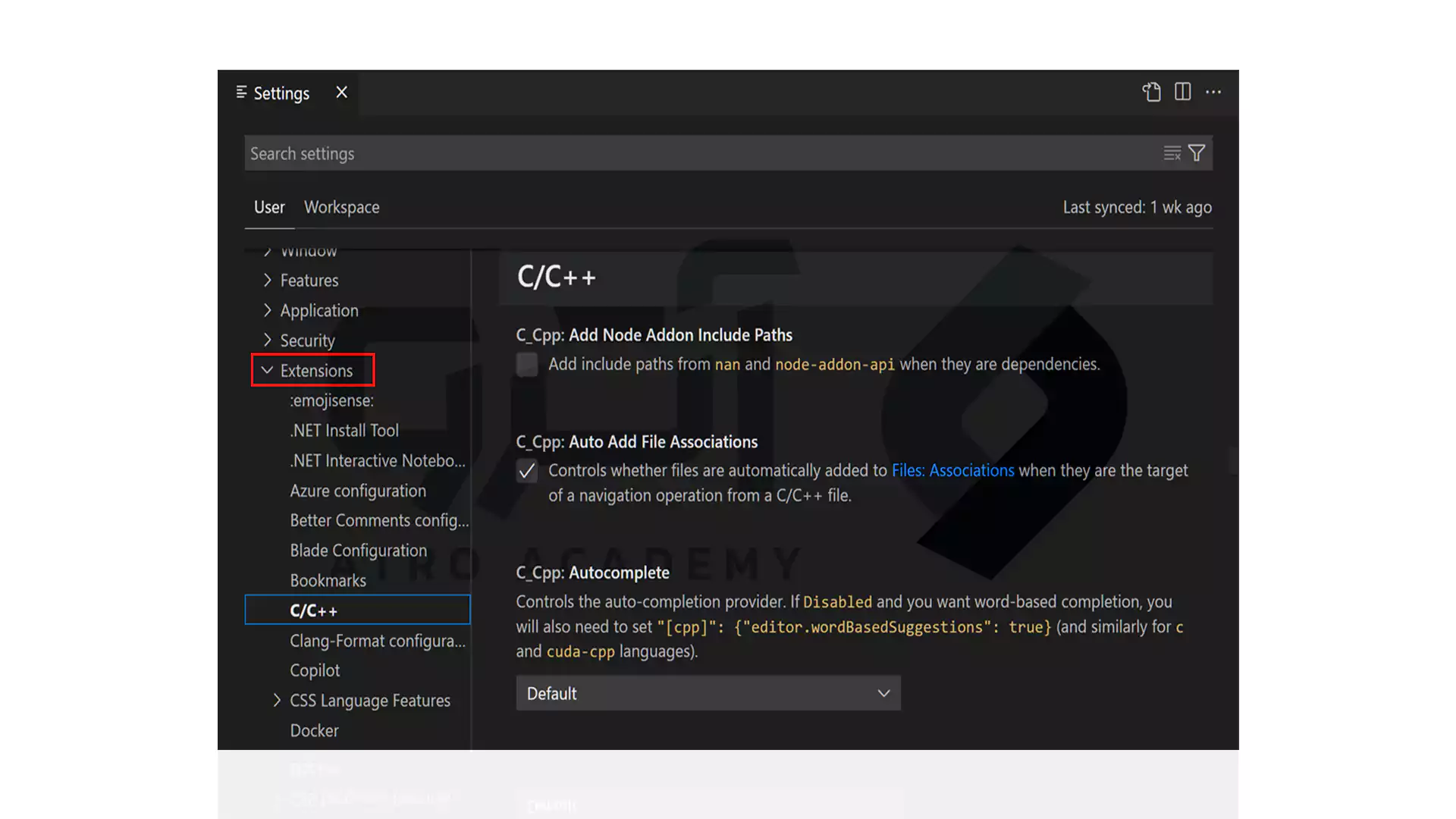
برای راحت یافتن تنظیمات مربوطه، گروه Commonly Used وجود دارد که نشان دهنده تنظیمات سفارشی سازی محبوب است. همچنین افزونه های کد می توانند تنظیمات سفارشی خود را اضافه کنند. در تصویر زیر، با انتخاب منبع کنترل می توانید مشاهده کنید که تنظیمات کنترل منبع در نمای درختی تثبیت شده است.
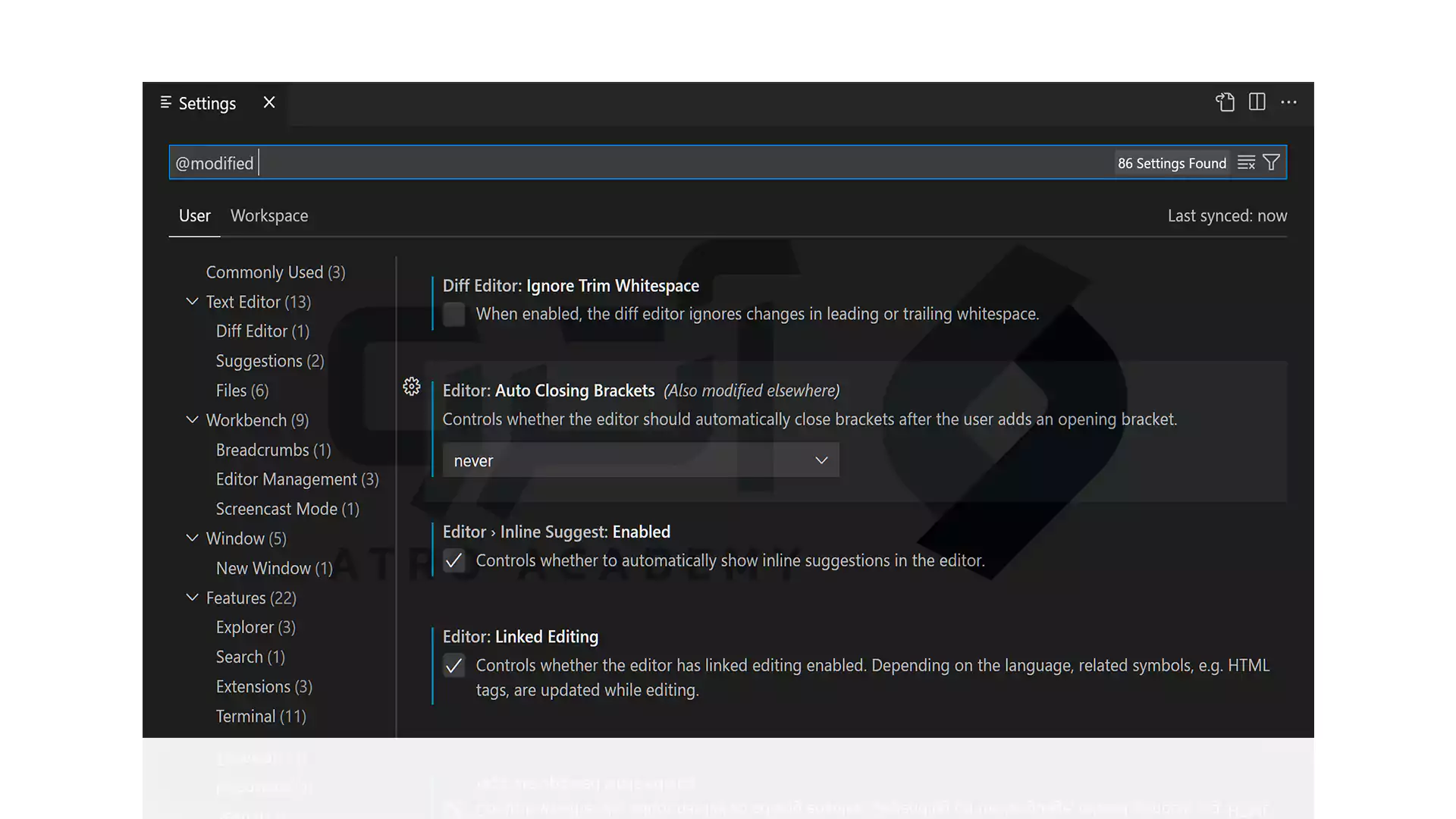
فیلتر های ویرایشگر تنظیمات
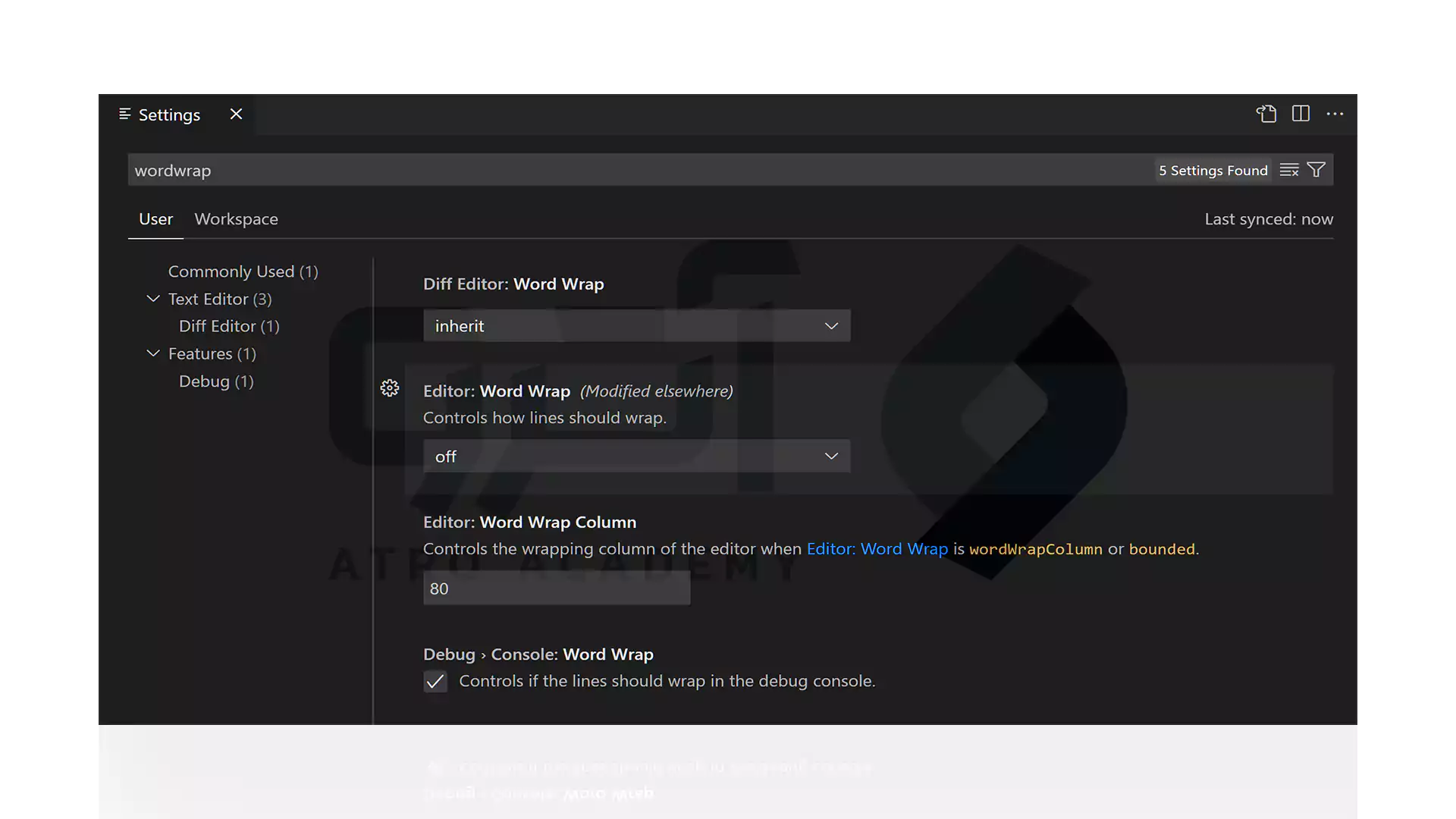
برای مدیریت آسان تر تنظیمات، نوار جستجوی تنظیمات ویرایشگر چندین فیلتر را ارائه می کند. برای افزودن سریع تر فیلتر ها، دکمه فیلتر در سمت راست نوار جستجو قرار دارد. اگر پیکربندی تنظیمات را فراموش کرده اید و یا ویرایشگر طبق انتظار شما عمل نمی کند، می توانید از فیلتر @modified استفاده کنید.
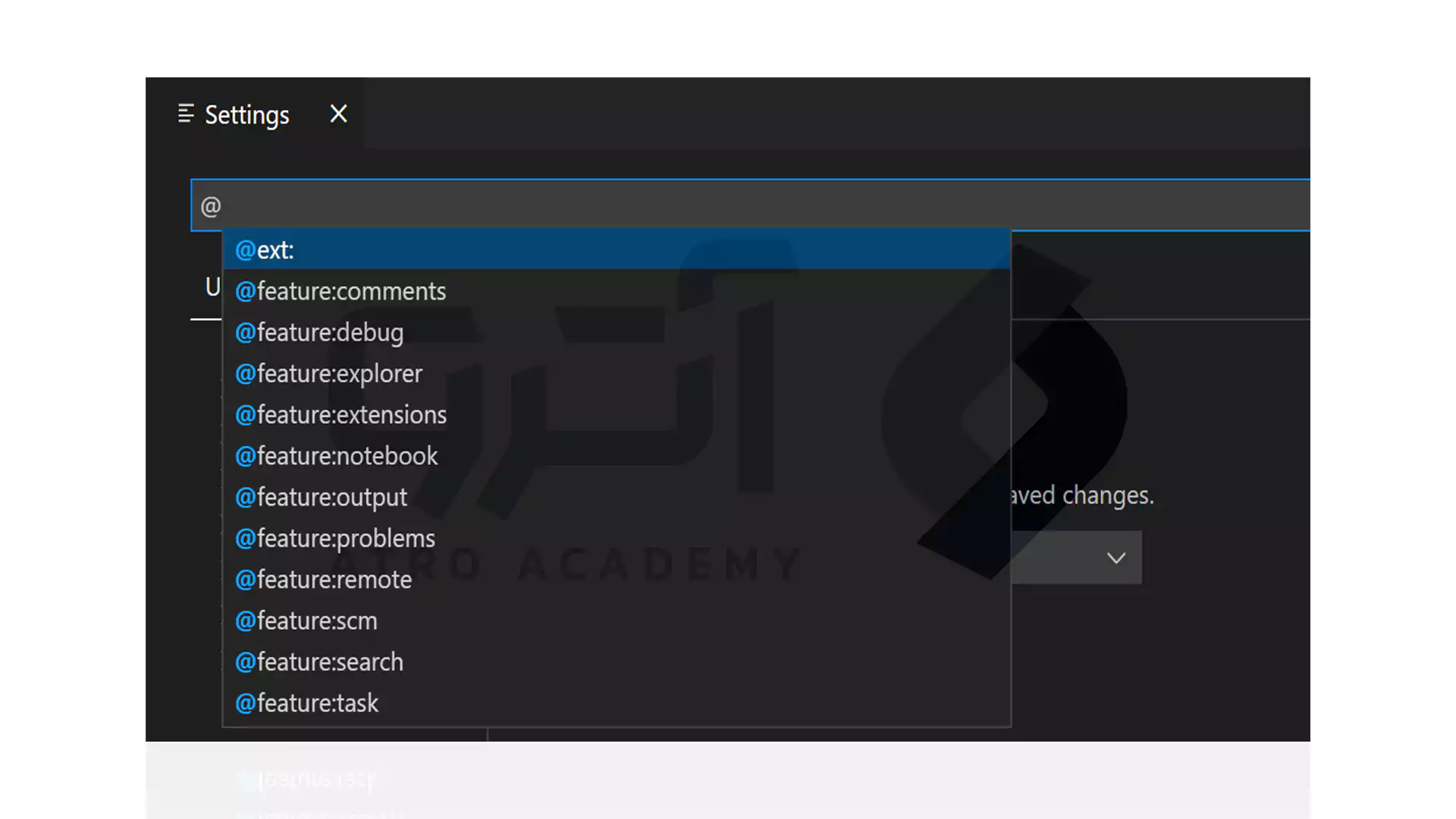
- ext@: تنظیمات یک برنامه افزودنی است. برای مثال، ext:ms-python.python@
- feature@: تنظیمات یک زیر گروه Features. برای مثال، برای نشان دادن تنظیمات File Explorer از feature:explorer@ استفاده می شود.

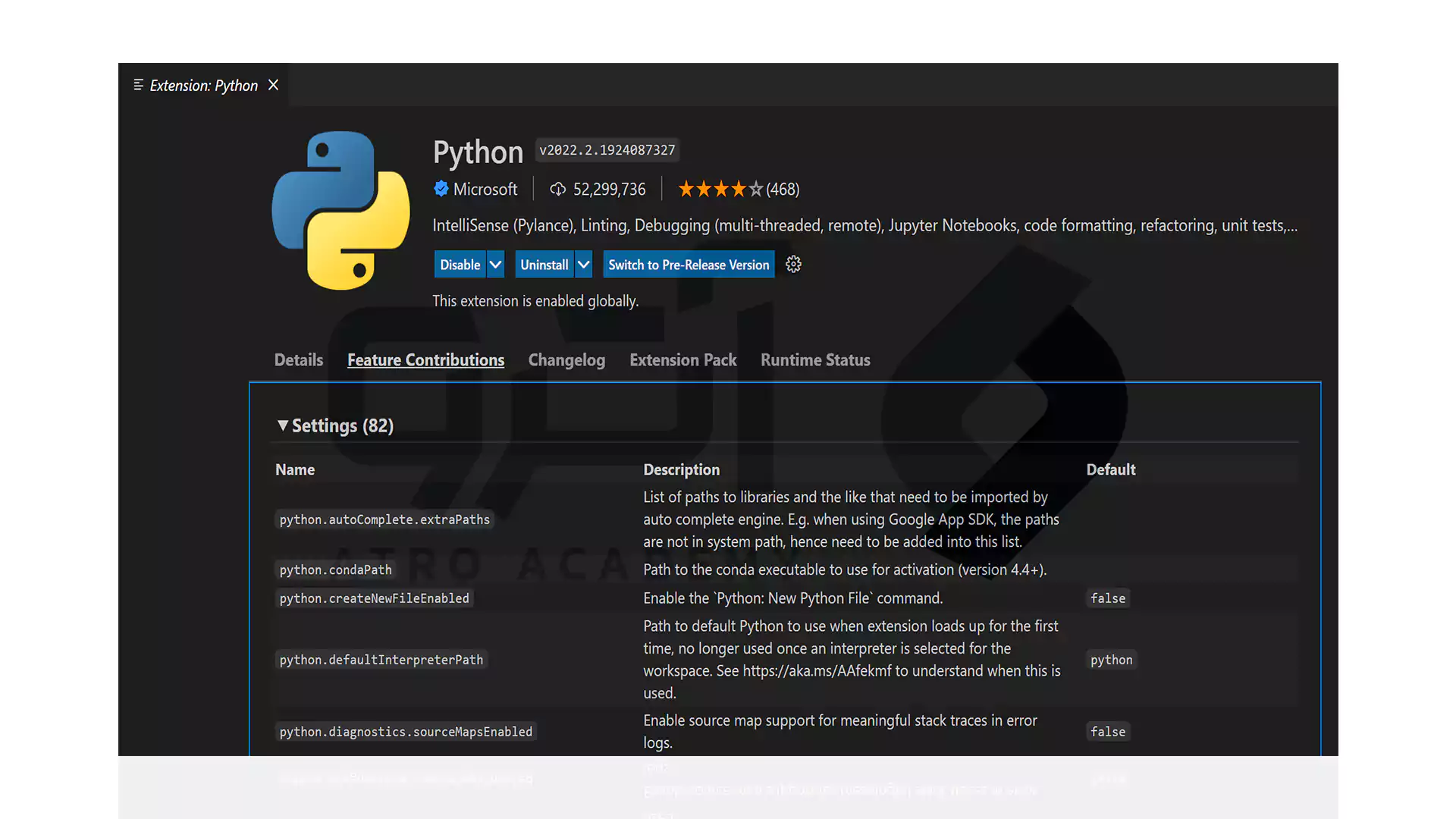
تنظیمات برنامه افزودنی (Extension Settings)
افزونه های VS کد نصب شده را که می توانید از بخش Extensions مشاهده کنید، می توانند خودشان را تنظیم کنند.

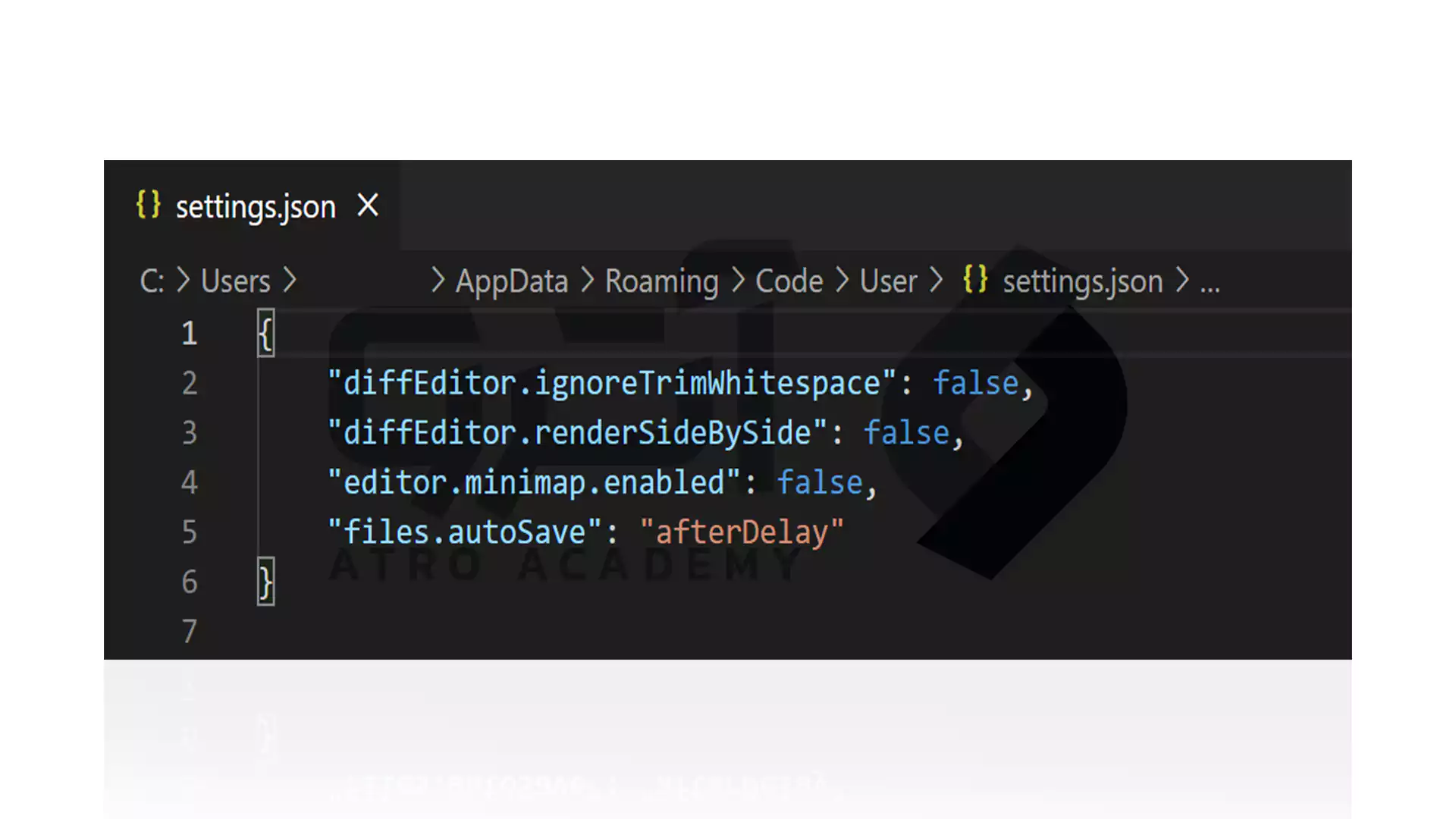
تنظیمات فایل JSON
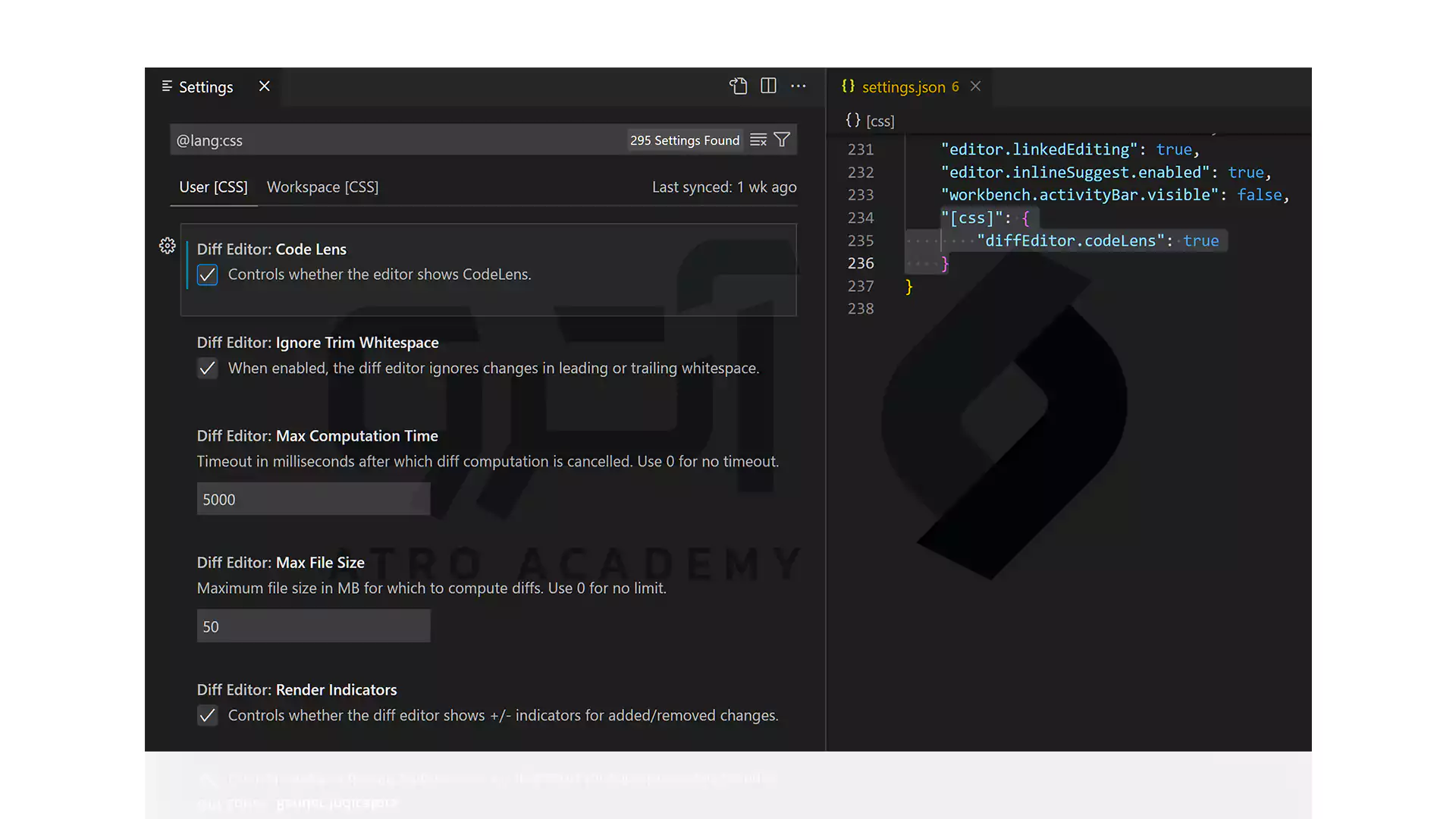
شما می توانید مقادیر تنظیمات تنظیم شده را در فایل settings.json تغییر دهید. با تعیین و تنظیم شناسه و مقدار، تنظیمات به صورت JSON نوشته می شود. برای کپی کردن مقدار و نام یک JSON برای تنظیم، ابتدا بر روی نماد چرخ دنده کلیک کرده و سپس گزینه Copy Setting کلیک کنید.
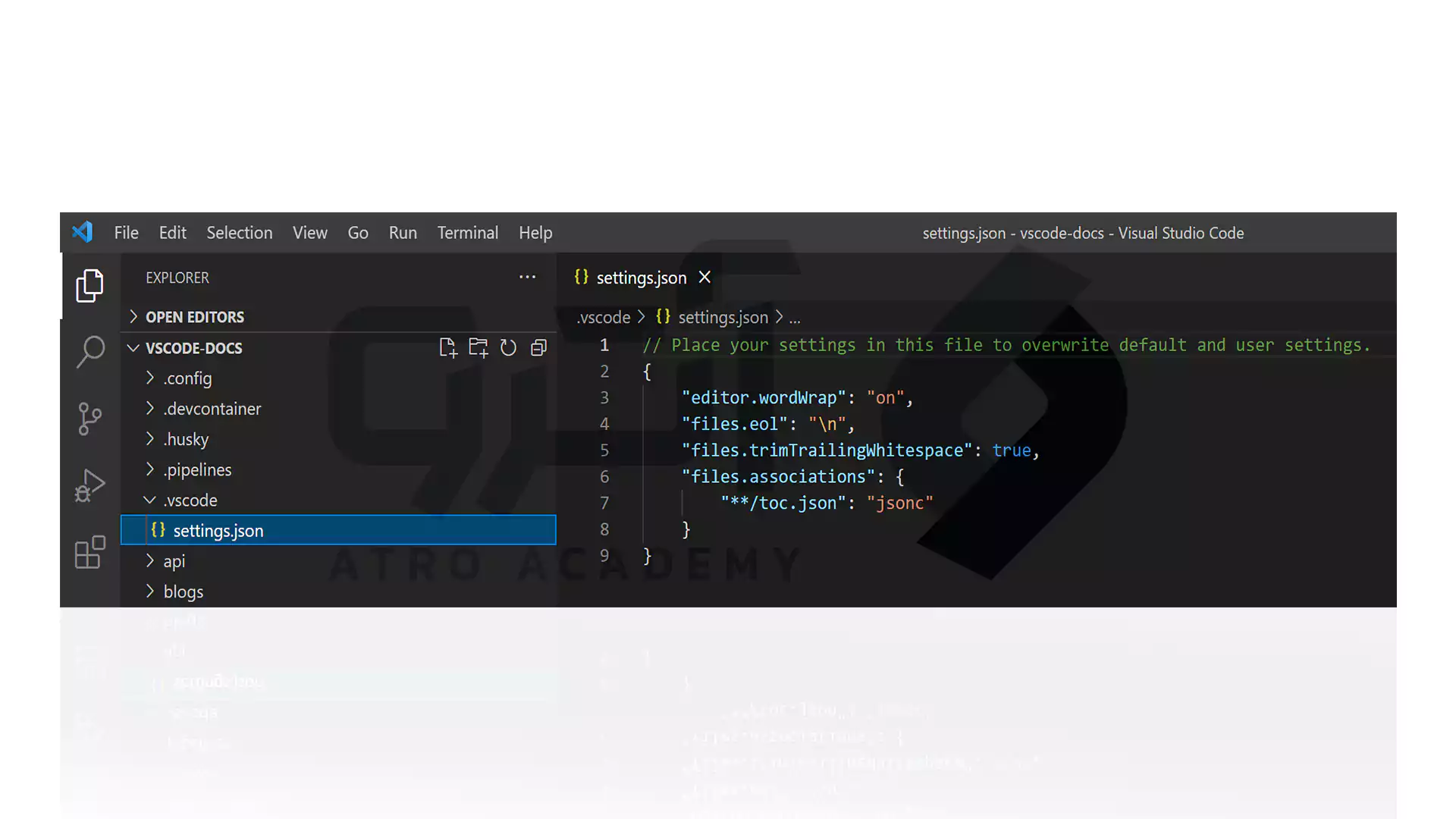
تنظیمات مکان فایل (File Location)
برای به اشتراک گذاشتن تنظیمات پروژه توسط همه کاربران، فایل Workspace Settings setting.json را به پروژه خود اضافه کنید.
تنظیمات ویرایشگر زبان (Language Specific editor settings)
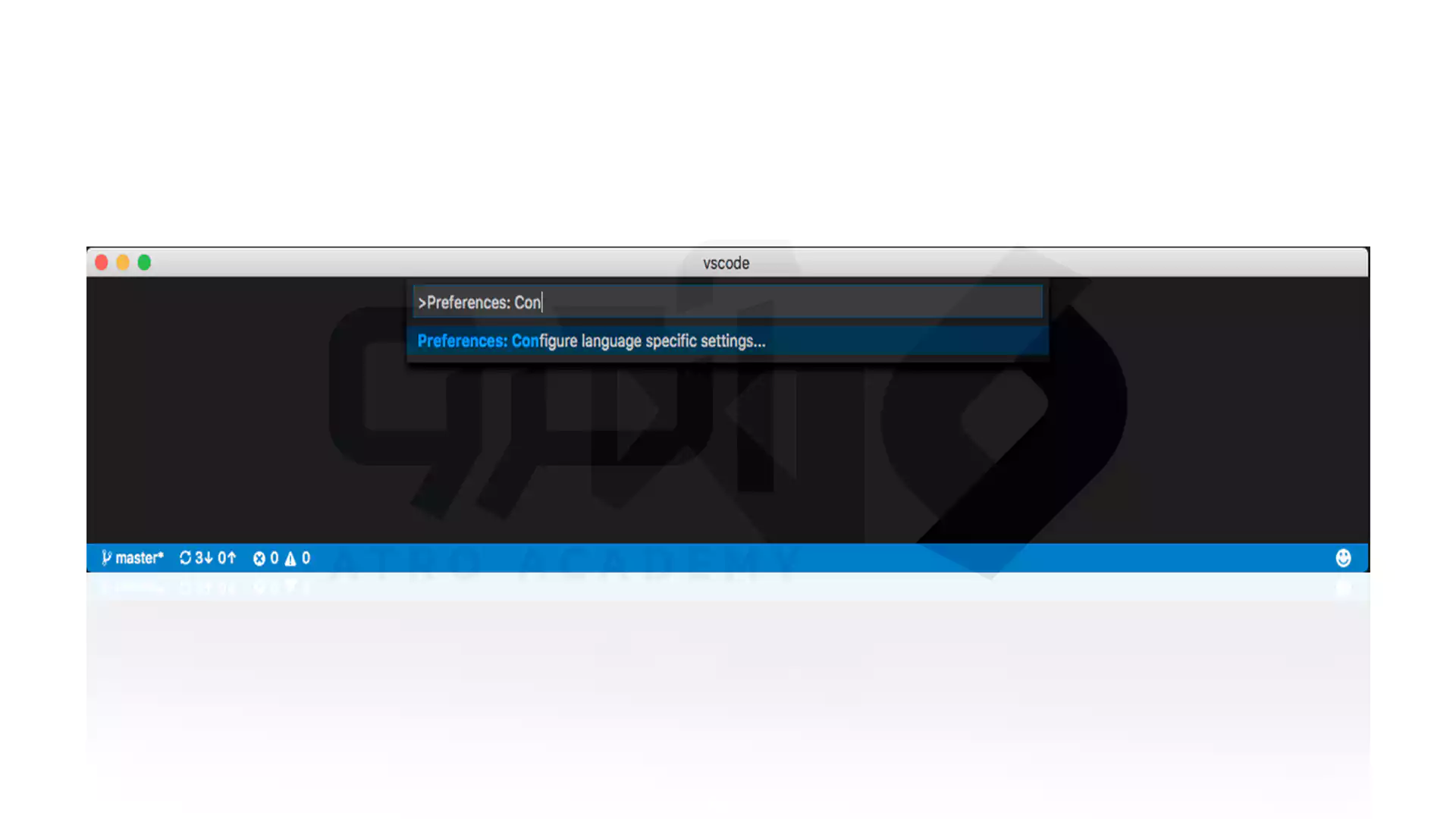
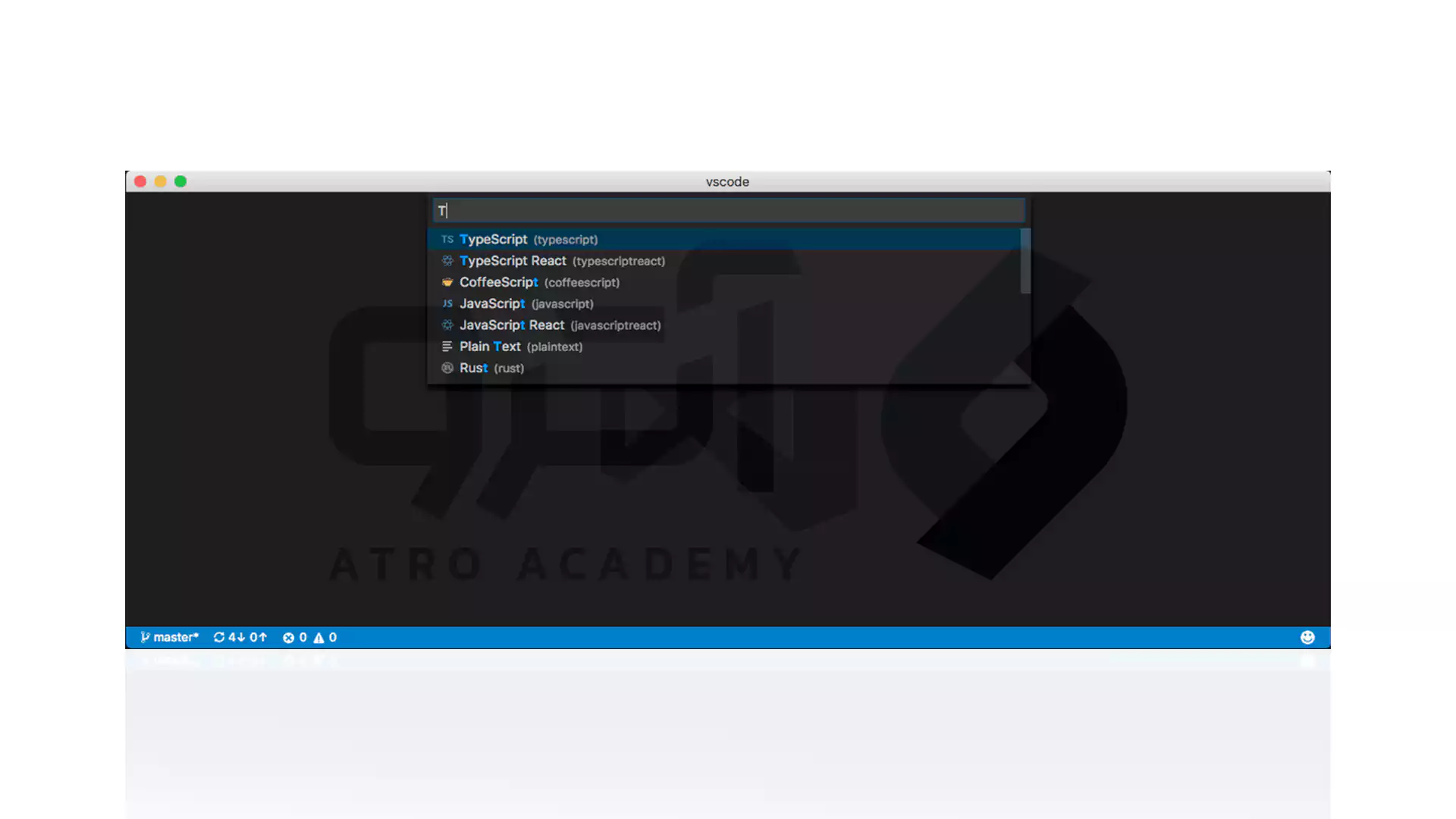
با جستجوی فیلتر lang:languageld@ تنظیمات زبان را به طور دلخواه سفارشی کنید. توجه داشته باشید که اگر بیشتر از یک زبان را وارد کنید، از فیلتر زبان اول استفاده می شود.




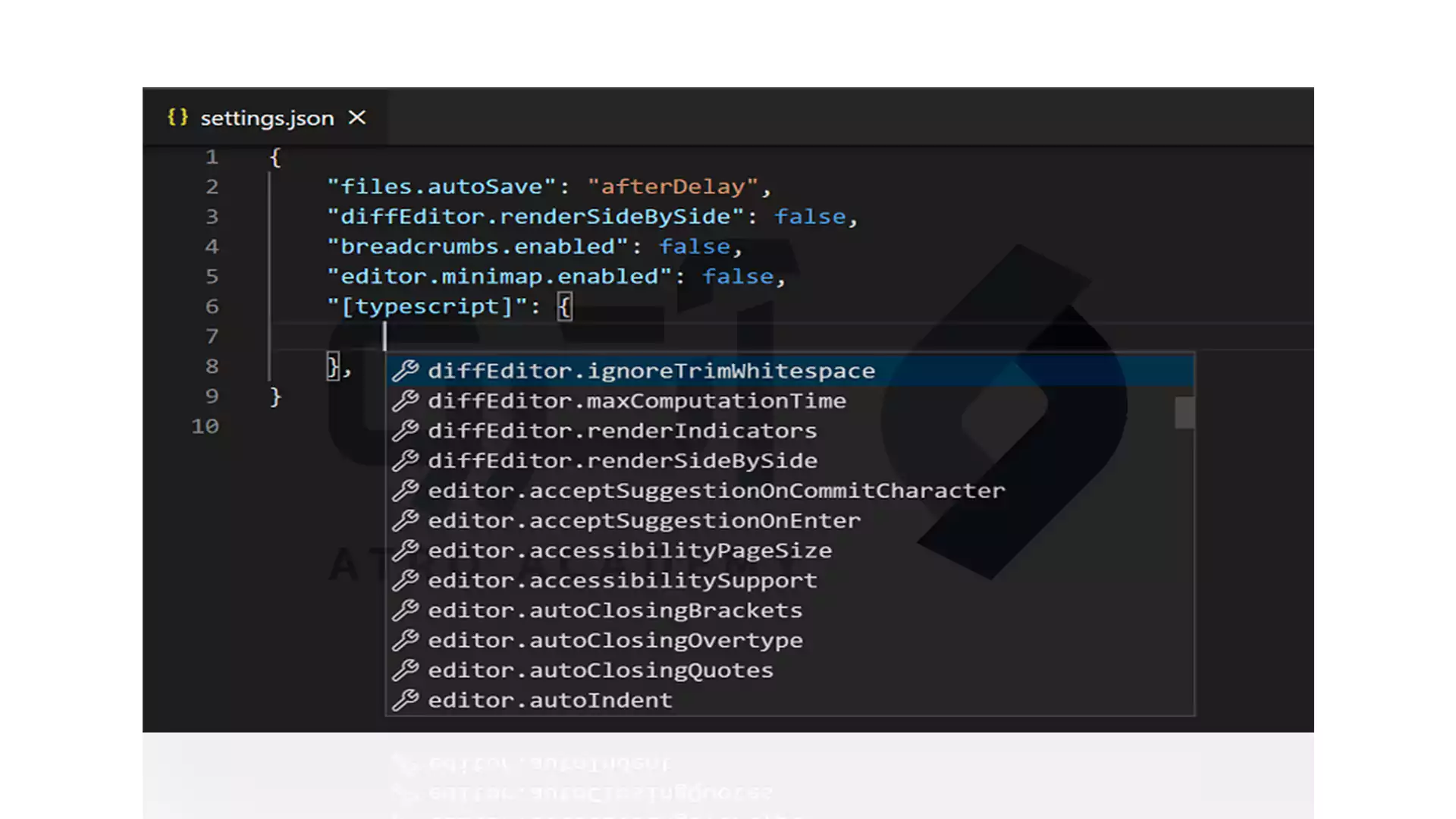
{"[typescript]": {"editor.formatOnSave": true,"editor.formatOnPaste": true},"[markdown]": {"editor.formatOnSave": true,"editor.wordWrap": "on","editor.renderWhitespace": "all","editor.acceptSuggestionOnEnter": "off"}}
تنظیمات ویرایشگر چند زبان (Multiple language-specificeditor settings)
می توانید برای اضافه کردن چندین زبان به صورت یکجا، تنظیمات تنظیمات ویرایشگر چند زبان را پیکربندی کنید. در مثال زیر نحوه سفارشی کردن تنطیمات زبان های جاوا اسکریپت و تایپ اسکریپت در فایل setting.json را می توانید مشاهده کنید.
"[javascript][typescript]":{"editor.maxTokenizationLineLength": 2500}
تنظیمات پروفایل
برای سفارشی کردن تنظیمات و جابجایی سریع بین آن ها، می توانید از پروفایل استفاده کنید. هر پروفایل دارای تنظیمات مخصوص به خود است و با تغییر آن، تنظیمات کاربر به آن پروفایل به صورت خودکار اعمال می شود. برای دسترسی به تنظیمات کاربر در پروفایل پیشفرض، می توانید از دستور Preferences: Open Application استفاده کنید.تنظیمات و امنیت
بعضی از تنظیمات امکاناتی ارائه می کنند که با مشخص کردن یک فایل اجرایی، کد برای عملیات خاصی اجرا شود. برای افزایش امنیت، چنین تنظیماتی فقط از طریق تنظیمات کاربر قابل اجرا است. در ادامه لیستی از تنظیماتی را که در تنطیمات workspace پشتتیبانی نمی شوند را آورده ایم:- git.path
- terminal.external.windowsExec
- terminal.external.osxExec
- terminal.external.linuxExec
همگام سازی تنظیمات
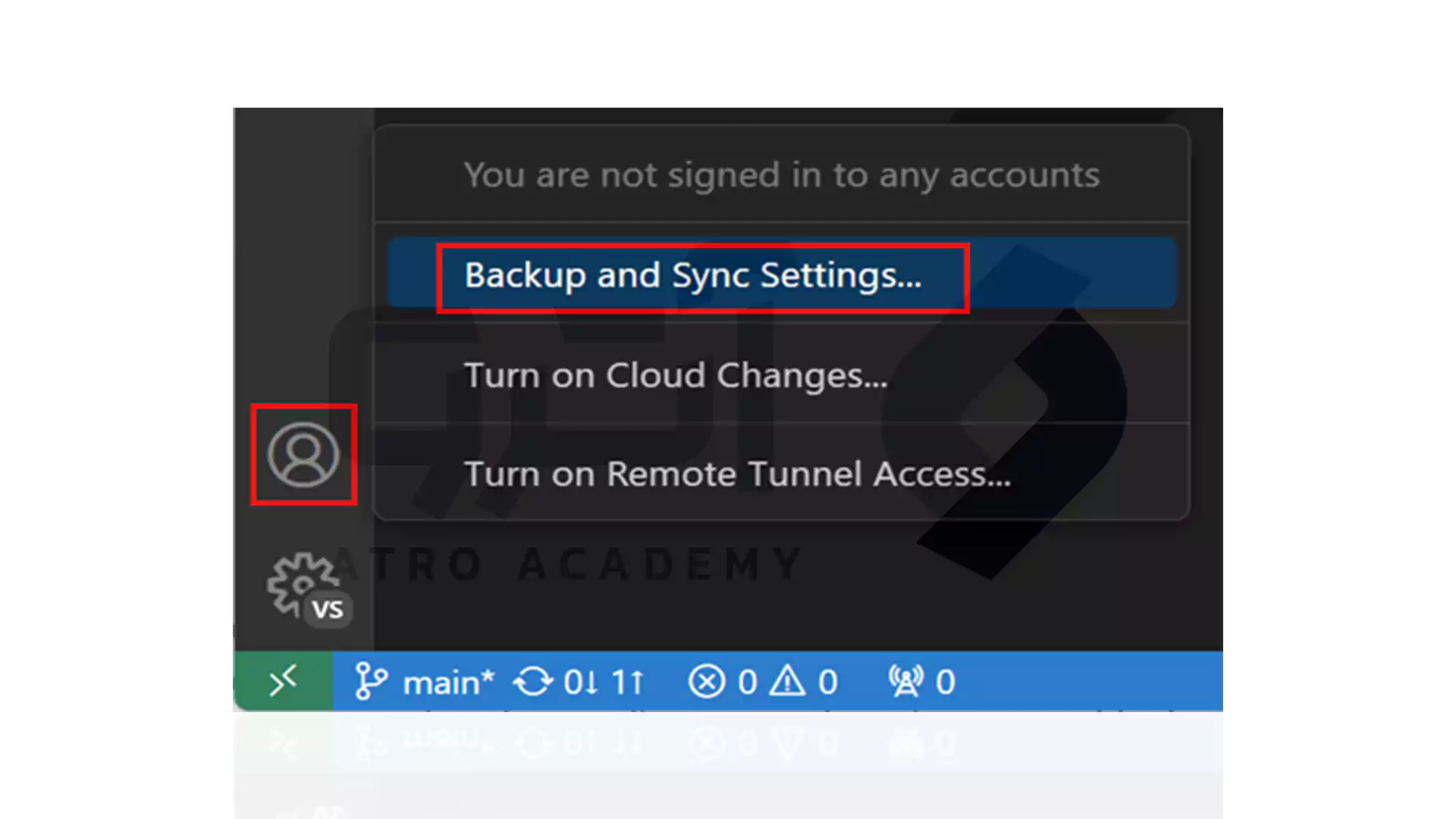
این گزینه برای به اشتراک گذاشتن تنظیمات کاربر در دستگاه های مختلف است. این ویژگی، سبب به اشتراک گذاری میانبر های صفحه کلید و برنامه های افزودنی می شود. فعال کردن همگام سازی تنظیمات، از طریق فرمان یا منوی زمینه نوار فعالیت حساب ها قابل انجام است.