ساخت سریع فرم تماس با ما در وردپرس با افزونه Supsystic

مطمئناً پس از خواندن این عنوان و یاد گرفتن نحوه درست کردن فرم تماس با ما در وردپرس با افزونه Supsystic باید فرم های کسل کننده و تکراری ارتباط و تماس با ما را در Wordpress فراموش کنید! زیرا این فناوری یک انقلاب در اتصال است که می تواند ارزشمندترین داده هایی که می خواهید را در اختیار مشتریان بالقوه شما قرار دهد و برعکس! پس وقت را تلف نکنید و همراه ما بیایید تا به کمک Supsystic که یک افزونه فرم ساز نهایی در وردپرس است، فرم تماس به خصوص وب سایت خود را طراحی کنید.
سریع ترین مراحل ساخت فرم تماس با ما در وردپرس با افزونه Supsystic
با وجود آسان بودن نصب و دانلود افزونه های مختلف در وردپرس، ساخت فرم تماس با ما در وردپرس نکات مهمی دارد که با دنبال کردن گام های زیر با آن ها آشنا خواهید شد:مرحله اول: نصب افزونه فرم تماس WP با Supsystic
وارد فضا وردپرس شده و در قسمت Plugins گزینه Add New را بزنید و عبارت Form Contact by Supsystic را جستجو کرده و نصب آن را انجام دهید. پس از نصب افزونه را با گزینه Activate Plugin فعال سازی کرده و به بخش Contact Form by Supsystic بروید.- نصب فرم با Supsystic PRO
- در منو وردپرس به Contact Form by Supsystic را بروید.
- تب License را در افزونه باز کنید.
- لایسنس و رمز کلیدی را وارد کنید.
- گزینه Check را کلیک کنید.
مرحله دوم: ایجاد فرم تماس با ما
به کمک گزینه Add New Contact Form نام فرم تماسی که می خواهید را وارد کرده و از قالب های شگفت انگیزی که برای شما نمایش داده می شود یکی را انتخاب کرده و قالب را ذخیره کنید.نکته مهم! توجه داشته باشید که در صورت تمایل می توانید در مراحل بعدی تغییرات لازم برای قالب فرم تماس آماده ای که انتخاب کرده اید را اعمال کنید.

مرحله سوم: ایجاد تنظیمات در پیکربندی افزونه فرم تماس با ما
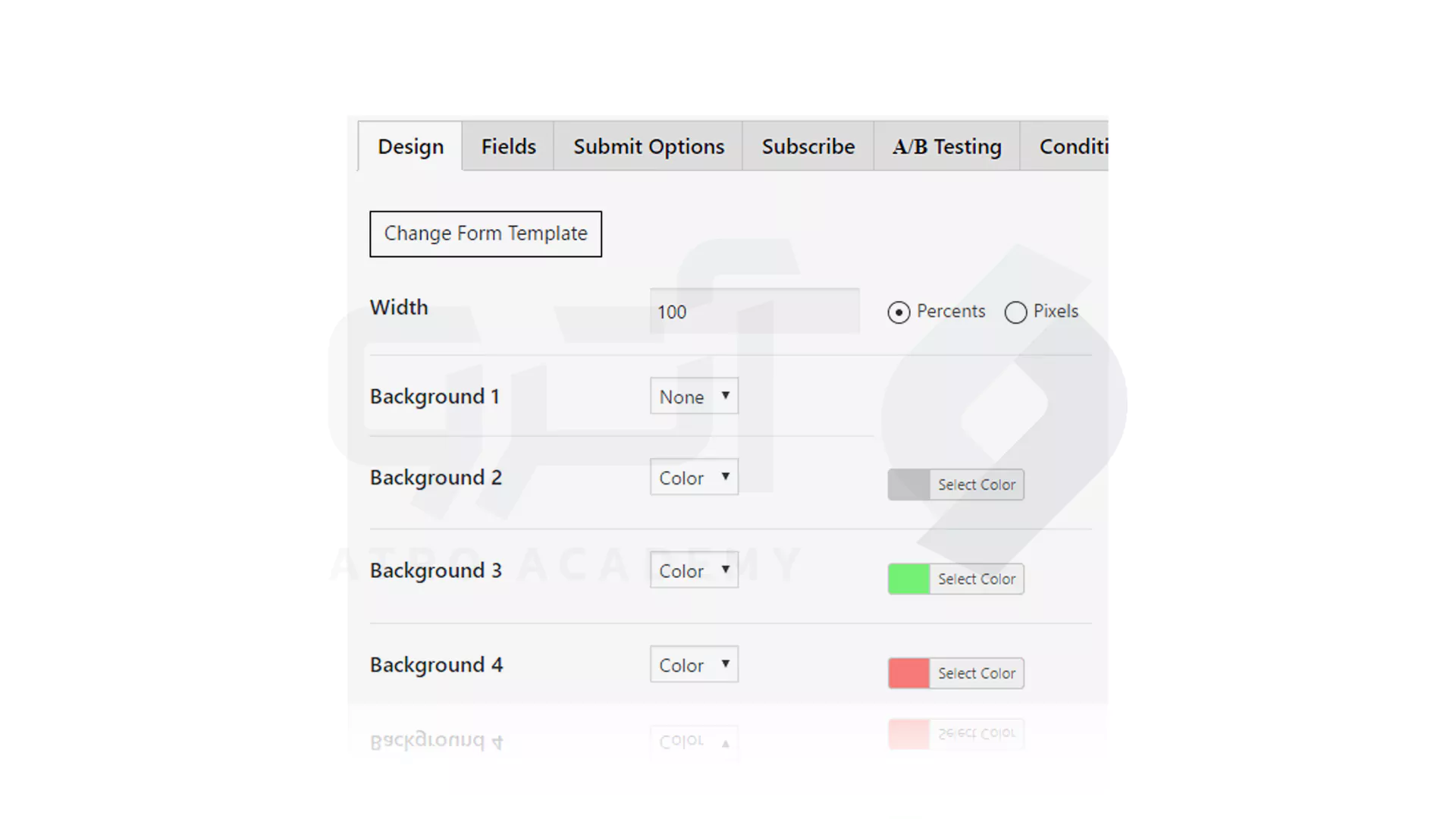
اکنون فرم تماس با ما به شکل زیر برای شما نمایش داده می شود:
می توانید ویژگی هایی مانند موارد زیر را تعویض کرده و تغییرات دلخواه خود را ایجاد کنید:
- فرم، تصویر و رنگ کلی پس زمینه
- رنگ فریم در اطراف فیلد
- رنگ و پس زمینه برای گزینه ارسال
- رنگ و پس زمینه برای گزینه Reset

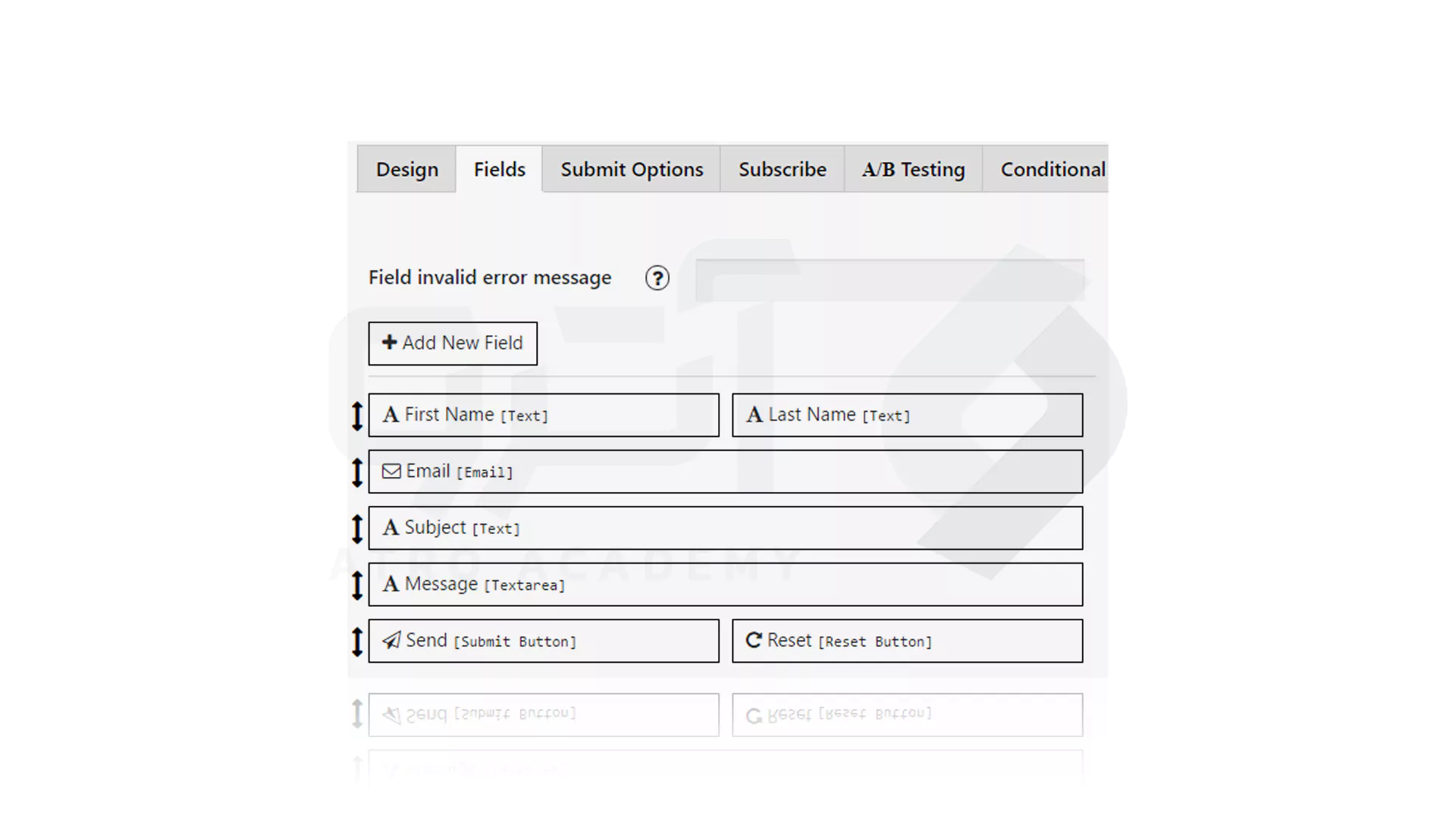
در ادامه تب زیر می تواند در شخصی سازی گزینه های زیر به شما کمک کند:
- ایجاد پیام خطایی که می خواهید در صورت وجود Error نشان داده شود.
- تنظیم اطلاعات مورد نیاز شما از مراجعین مانند نام، ایمیل، پیام، بررسی و ارسال
- امکان استفاده از فیلد جدید با Add New Field
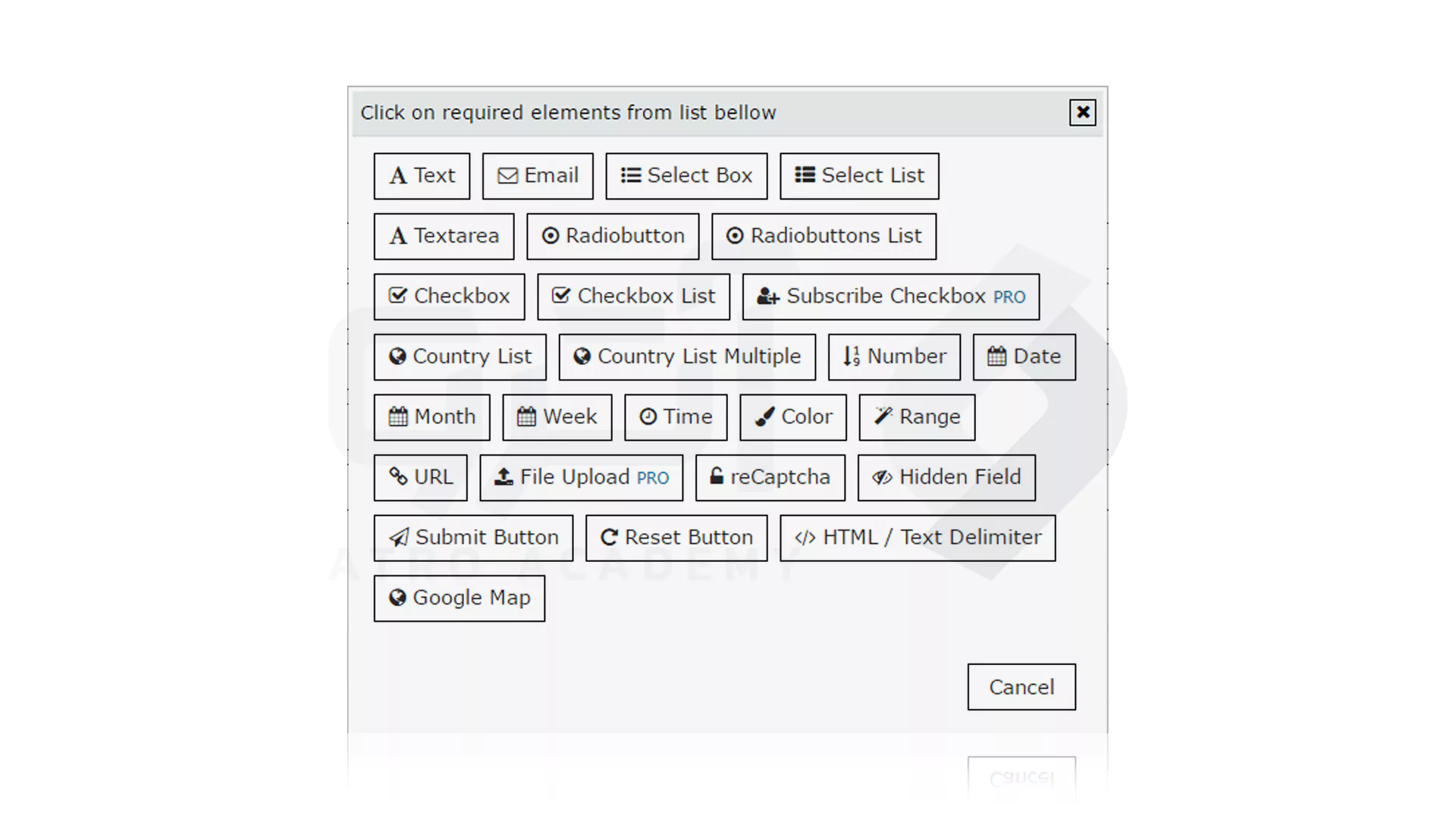
- Text / Textarea برای دریافت نظرات
- Email امکان برای وارد کردن Email
- Select Box برای افزودن فرم لیست مانند
- Radiobutton / Radiobuttons List برای افزودن گزینه به شکل فیلد
- Checkbox / Checkbox List برای گزینه های تیک زدن
- Country List برای انتخاب کشور مقصد مشتریان
- Number برای وارد کردن شماره تماس
- Date / Month / Week / Time برای انتخاب تاریخ
- Color برای انتخاب رنگ
- Range برای جابجایی موقعیت با Tag
- URL برای اضاه کردن لینک
- File Upload برای امکان آپلود و پیوست فایل ها
- reCaptcha برای جلوگیری از هرزنامه
- Hidden field برای ایجاد فایل های مخفی
- Submit Button برای ارسال فرم
- Reset Button برای پاک کردن تمام اطلاعات
- HTML/Text Delimeter برای کاربران با اطلاعات قبلی
- Google Map برای وارد کردن نقشه و مکان

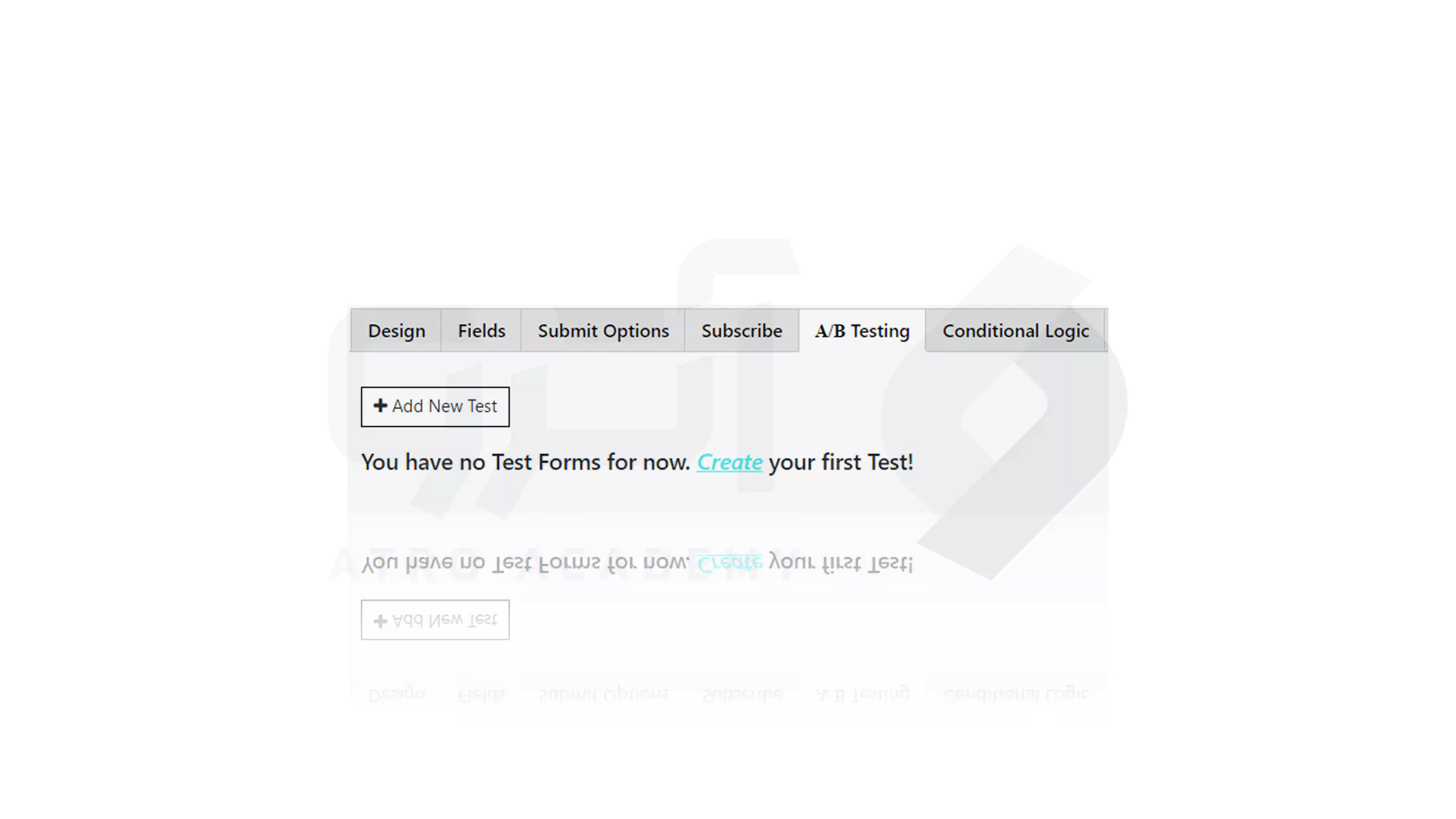
از ویژگی های حرفه ای که می توانید در ادامه شخصی سازی در نظر بگیرید می توان به تصویر زیر اشاره کرد:

در صورت خریداری نسخه PRO می توانید گزینه های شخصی سازی بیشتری مانند ایجاد مشترک بدون تایید صادرات مشترکین، کاربر WP، پیام "تأیید ارسال شد"، پیام موفقیت اشتراک، پیام خطا ایمیل و ... را در اختیار داشته و تنظیمات لازم را انجام دهید:

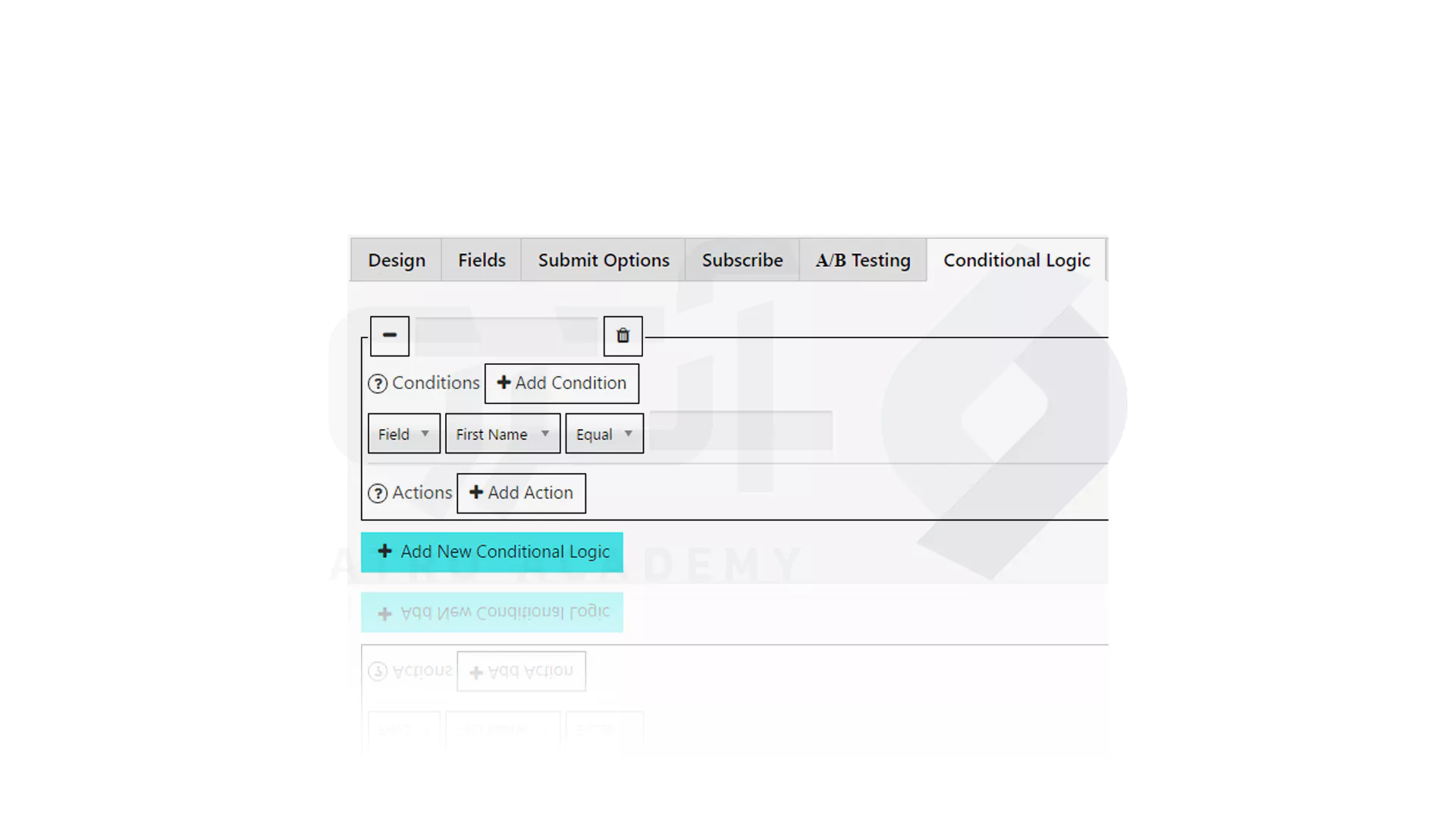
همچنین در ادامه می توانید با کمک گزینه هایی که به شما نمایش داده می شود، ویژگی های بسیاری را به فرم تماس با ما در وب سایت خودتان اضافه نموده و امکان نمایش فیلدهای خاص را داشته باشید:

علاوه بر نکات بالا می توانید در حین گرافیک نهایی و آمار فرم های تماس با ما در وب سایت خود را مشاهده کرده و دریافتی و غیر موفق بودن آن ها را بررسی کنید:

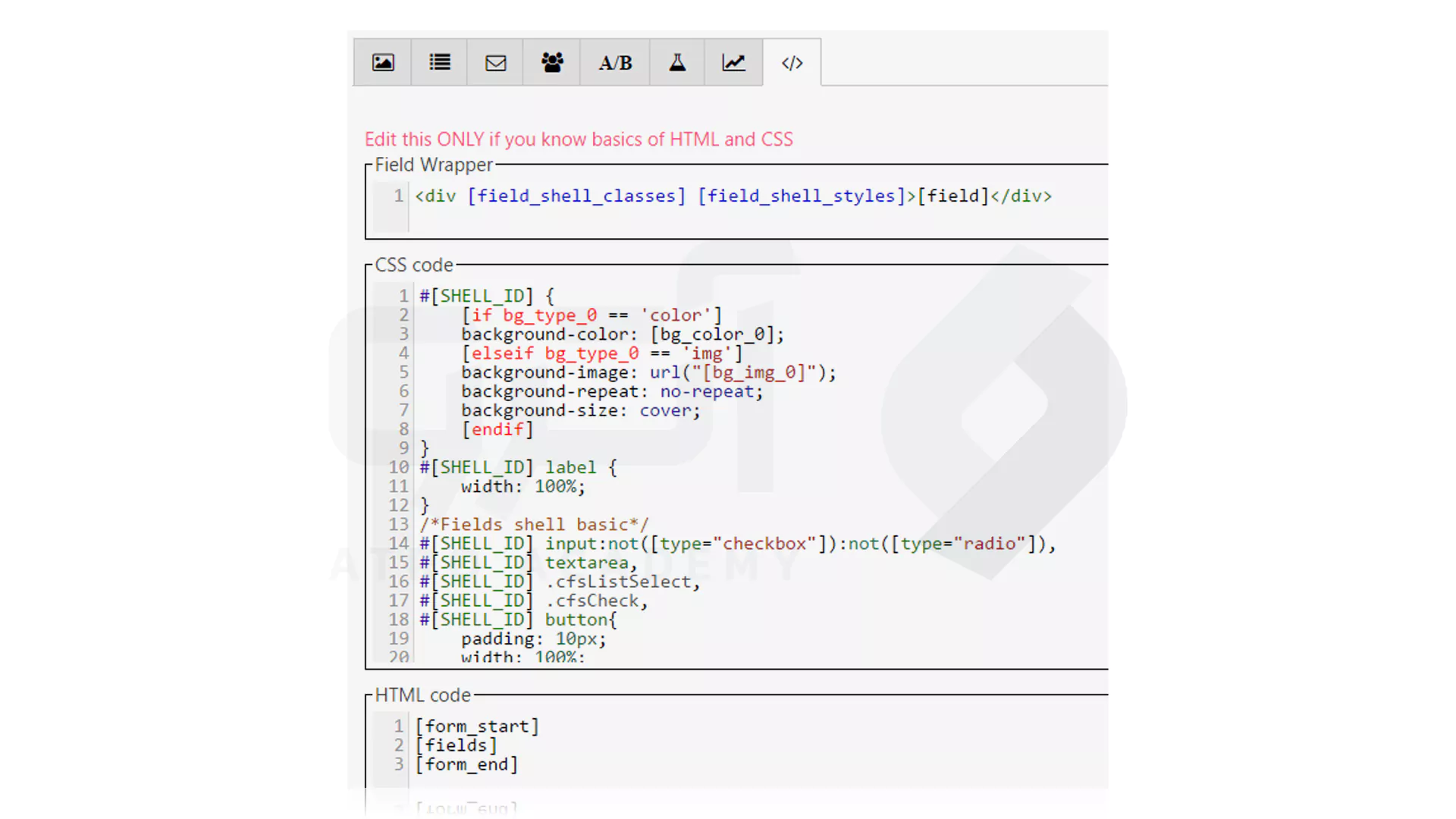
در صورتی که به قوانین و مزیت های HTML ،CSS آگاه هستید، می توانید ویرایش های لازم را از طریق Supsystic انجام دهید. اما به خاطر داشته باشید که در این مرحله WPCom_Markdown Class وجود نخواهد داشت. همچنین برای Clone کردن فرم های تماس موجود و مشاهده تمام این فرم ها می توانید در تصویر بالا گزینه Clone را انتخاب کرده و پس از وارد کردن اطلاعات درخواستی OK و در نهایت Show All Contact Forms را بزنید.
نکته مهم! می توانید برای غیر فعال کردن موقت فرم تماس با ما در وب سایت، از گزینه Turn Off استفاده کرده و برای فعال سازی مجدد از گزینه Turn On کمک بگیرید.